كيفية إنشاء علامات تبويب جديدة في Firefox Dark Mode
نشرت: 2022-09-14
إذا كنت تحب الوضع المظلم للتصفح اللطيف في وقت متأخر من الليل وكنت تحب أيضًا Mozilla Firefox ، فمن المحتمل أنك واجهت مشكلة: فتح علامات تبويب جديدة وتحميل صفحات جديدة يعميك. إليك كيفية جعل علامات التبويب الجديدة صديقة للوضع المظلم.
الوضع المظلم رائع ، لكن "الفلاش" الأبيض ليس كذلك
لا تزال هناك مشكلة في الوضع المظلم في Firefox ، على الرغم من إصلاحات الأخطاء المختلفة على مدار السنوات القليلة الماضية. إذا لم تكن مستخدمًا مخلصًا للوضع المظلم ، فقد لا تكون على دراية بهذه المشكلة. إذا كنت - وأنا متأكد من ذلك - فربما تكون سعيدًا لمعرفة أن هناك حلًا بسيطًا يعمل سواء تم سحق الخطأ بالكامل أم لا.
المشكلة؟ حتى إذا كان لديك Firefox في الوضع المظلم ، فكلما فتحت علامة تبويب فارغة جديدة ، فإنها تكون بيضاء بشكل عميق.
والأسوأ من ذلك ، أنه حتى عند تحميل صفحة ويب تدعم الوضع المظلم ، يوجد "وميض" موجز حيث تنفجر الخلفية البيضاء الافتراضية ضوءًا أبيض ساطعًا في وجهك قبل تحميل الصفحة.
قد لا يبدو هذا وكأنه نهاية العالم ، ولكن عندما تقوم بضبط مساحة العمل الخاصة بك بعناية على وجه التحديد لتجنب قيام شاشتك الساطعة للغاية بتفجير وجهك بضوء أبيض ساطع ، فهذا أمر مزعج بعض الشيء.
لذا ننسى الشعور بالدهشة في وقت متأخر من الليل أثناء العمل بسلام في الوضع المظلم. دعنا ننشر إصلاحًا بسيطًا للتأكد من أن تلك الهجمات المتسللة عالية اللمعان أصبحت شيئًا من الماضي.
ننسى ملحقات المتصفح ، قم بتعديل Chrome بدلاً من ذلك
عندما يتعلق الأمر بمتصفح الويب الخاص بك ، إذا كان بإمكانك حل شيء ما بأبسط طريقة ممكنة باستخدام أقل قدر من المخاطرة ، فهو دائمًا الأفضل. تعد امتدادات المتصفح بمثابة كابوس للأمان والخصوصية.
على الرغم من أنك لست مضطرًا إلى تجنبها تمامًا ، فمن الحكمة الالتزام فقط بالوظائف الإضافية والإضافات التي تمت مراجعتها والتحقق منها بشكل صحيح. إنه دائمًا رهان آمن لتجنب الامتدادات العشوائية من المؤلفين غير المعروفين.
مع وضع ذلك في الاعتبار ، كنا سعداء حقًا لإيجاد طريقة بسيطة بشكل لا يصدق لحل مشكلتنا دون الحاجة إلى البحث (ومراجعة رمز) ملحق مخصص مشفر للمهمة.
الحل؟ الاستفادة من أداة تعديل المتصفح الصغيرة سهلة الاستخدام المضمنة في Firefox ، userChrome.css و userContent.css .
إذا قمت باختيار اسم الملف الأول هذا ، فستحصل على فكرة عما نحن بصدد القيام به ، إنها ورقة أنماط يوفرها المستخدم لمتصفح Chrome. (تمت تسمية متصفح الويب Chrome على اسم المتصفح chrome ، وهو نوع من المزاح ، في ذلك الوقت). وسنقوم أيضًا ، باسم الدقة ، بتعديل userContent.css أيضًا.
تفعيل دعم النمط القديم
قبل أي شيء آخر ، نحتاج إلى التبديل إلى إعداد التكوين حتى يصبح قرصنا الصغير ساري المفعول بالفعل. إذا لم تقم بهذه الخطوة ، فسوف تمزق شعرك من الإحباط عندما لا تفعل أي من التغييرات التي نجريها أي شيء.
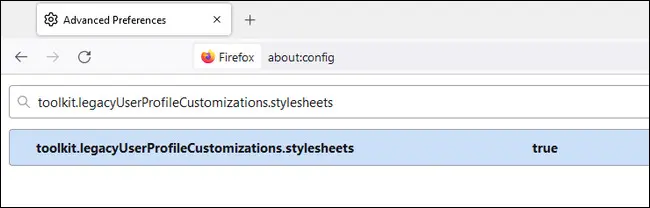
قم بتشغيل Firefox واكتب about:config في شريط العناوين. رفض التحذير إذا ظهر. استخدم مربع البحث للبحث عن toolkit.legacyUserProfileCustomizations.stylesheets . القيمة الافتراضية هي "خطأ" ، انقر نقرًا مزدوجًا فوق الإدخال لتعيينه على "صواب".


حدد موقع دليل ملف التعريف الخاص بك
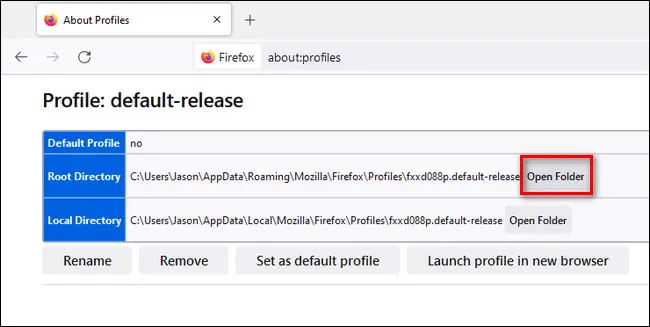
أولاً ، نحتاج إلى تحديد مكان ملفات التكوين الخاصة بتثبيت Firefox الخاص بك. قم بتشغيل Firefox واكتب about:profiles التعريف في شريط العناوين. سيؤدي هذا إلى سرد جميع ملفات تعريف متصفح Firefox وتوفير رابط مباشر مفيد إلى الدليل الجذر لملف التعريف الخاص بك.
حدد ملف التعريف الذي ترغب في تنفيذ قرص الوضع المظلم عليه وانقر فوق الزر "فتح مجلد" بجوار إدخال القائمة لـ "دليل الجذر".
بالنسبة لمستخدمي Windows ، سيبدو هذا الدليل مثل C:\Users\[YourUserName]\AppData\Roaming\Mozilla\Firefox\Profiles\[ProfileName] حيث YourUserName هو اسم مستخدم Windows الخاص بك ، و ProfileName هو سلسلة أبجدية رقمية تم إنشاؤها بواسطة Firefox مثل fxxd088p.default-release .

إنشاء دليل Chrome وملفات الأنماط
إذا كنت تبحث عن حلول لورقة الأنماط لهذه المشكلة بالذات ، فهناك العديد من الاختلافات التي تدور حولها - بعضها معقد بلا داع - ولكننا نستخدم مقتطفات التعليمات البرمجية البسيطة جدًا التي يشاركها مستخدم github gmolveau منذ سنوات بنجاح كبير وننصحك بتنفيذ نفس.
داخل دليل الملف الشخصي ، أنشئ دليلًا فرعيًا جديدًا يسمى chrome . سننشئ ملفين من أوراق الأنماط داخل هذا الدليل.
أنشئ مستندًا نصيًا فارغًا جديدًا في هذا الدليل والصق الكود التالي فيه:
tabbrowser tabpanels {background-color: rgb (19،19،20)! important؛ }
المتصفح {لون الخلفية: # 131314! مهم؛ }احفظ الملف باسم userChrome.css. سيصلح هذا الجزء من الشفرة الوميض الأبيض الساطع الذي يحدث بين تحميل الصفحة.
قم بإنشاء مستند نصي فارغ آخر والصق هذا الرمز:
@ -moz-document url-prefix (about: blank) {
html> body: فارغ {
لون الخلفية: rgb (19،19،20)! مهم ؛
}
}
@ -moz-document url (about: blank) {
html> body: فارغ {
لون الخلفية: rgb (19،19،20)! مهم ؛
}
}احفظ الملف باسم userContent.css. سيضمن هذا الجزء من التعليمات البرمجية أن علامات التبويب الفارغة بلون رمادي داكن للغاية وليست بيضاء ساطعة.
يمكنك استبدال اللون الرمادي الصامت بأي لون تريده باستخدام أكواد RGB و hex المناسبة. إذا كنت تريد الأسود النفاث ، على سبيل المثال ، يمكنك استبدال كل مثيل من 19،19،20 أعلاه بـ 0،0،0 وكل مثيل # 131314 بـ # 0A0A0A.
أو ، إذا أردت التصويت لصالح الفوضى الكاملة ، نفترض أنه يمكنك اختيار اللون الأخضر النيون: 117,225,51 #75FF33 . مهما كانت رغبتك في اللون ، يمكنك استخدام منتقي RGB بسيط لتحديد الرموز الصحيحة.
بمجرد إنشاء الملفات ، ما عليك سوى إعادة تشغيل Firefox لتصبح التغييرات سارية المفعول (إذا لم يتم تفعيلها ، فتأكد من تمكين الدعم القديم كما هو موضح في الخطوة الأولى).
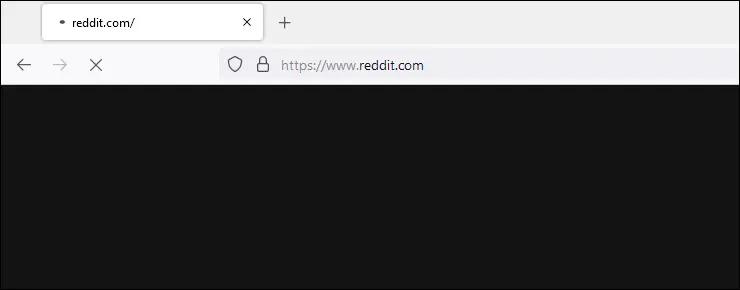
الآن يمكنك اختباره. يمكنك التحقق من لون علامة التبويب الفارغة في تثبيت Firefox عن طريق كتابة about:blank في شريط العناوين.
يعد اختبار تحميل الصفحة "فلاش" أصعب قليلاً. أسهل طريقة لاختبارها هي زيارة صفحة ويب وفتح بعض الروابط من تلك الصفحة في علامات تبويب جديدة.

في بعض الأحيان يكون من الصعب التقاطها ، خاصةً عند الاتصال السريع بصفحة ويب محسّنة ، ولكن إذا قمت بتحميل القليل منها ، فيجب أن تكون قادرًا على ملاحظة تغير اللون — في لقطة الشاشة أعلاه ، يمكنك رؤية وميض اللون بين تحميل الصفحة لم يعد أبيض ولكن اللون الرمادي الصامت الذي اخترناه.
إذا كان لديك ، بعد كل هذا ، الوضع المظلم بالفعل في ذهنك ، فهذا هو الوقت المثالي لتمكين الوضع المظلم في كل مكان.