كيف تصنع محتوى مهمًا [فيديو]
نشرت: 2019-09-24قد يكون من المغري تخطي لقطات الشاشة وتجنب إنشاء مقاطع فيديو عندما يتعلق الأمر بمستندات المستخدم والمحتويات الأخرى.
ولكن عندما تنشئ محتوى مرئيًا ، فإنك تصنع محتوى مهمًا.
في هذا الفيديو ، يشارك Daniel Foster مدى سهولة إضافة عناصر مرئية إلى وثائقك أو محتوى التدريب ، حتى لو كنت تعتقد أنك لا تمتلك المهارات أو الوقت.
نسخ الفيديو
مرحبا. أنا دانيال فوستر. أنا أعمل في TechSmith ، وأريد أن أشارككم اليوم بعض الأفكار التي كنت أشاركها مع الكثير من المجموعات في جميع أنحاء البلاد وحتى على المستوى الدولي.
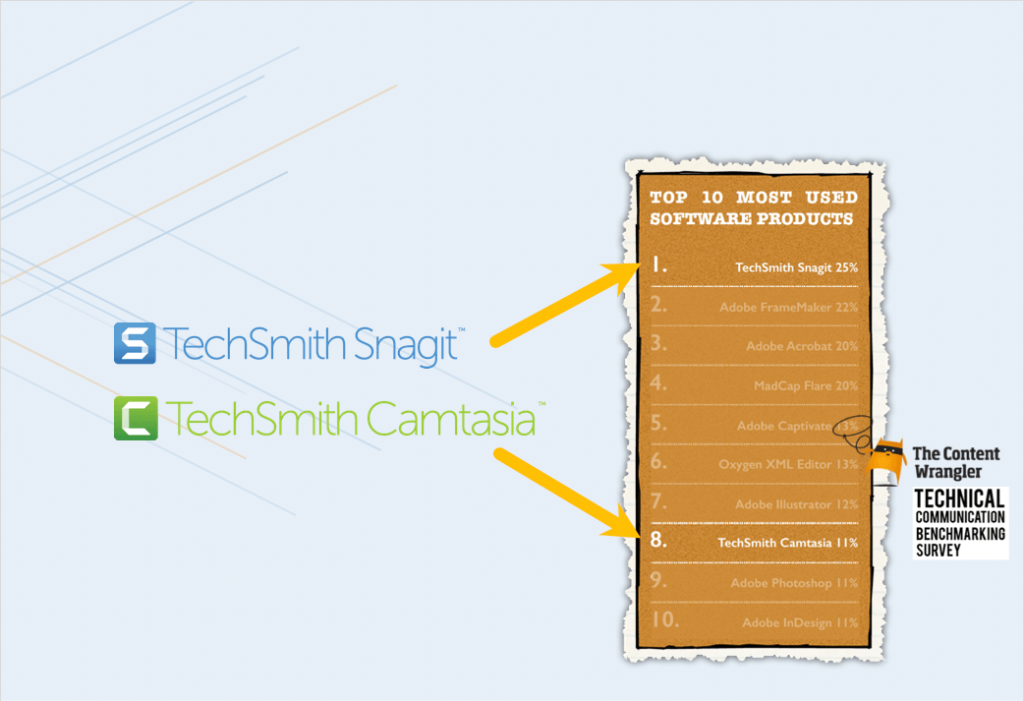
أولاً ، من هو TechSmith؟ لذلك ، نحن صناع Snagit و Camtasia. وهذه أدوات لإنشاء الصور وملفات GIF ومقاطع الفيديو.

وإذا كنت تعمل في مجال الاتصالات الفنية ، فربما تكون على دراية بهذه المنتجات بالفعل.
أظهر Content Wrangler ، الذي يقوم بإجراء مسح معياري كل عامين ، مؤخرًا ، أن Snagit رقم واحد ورقم ثمانية في Camtasia من بين جميع أدوات البرامج التي يمتلكها Technical Communicators في صندوق أدواتهم.
وأحد الأشياء التي يجب أن أفعلها ، بصفتي قائدًا للاستراتيجية ، هو المساعدة في تحديد اتجاه Snagit. ولكي أفعل ذلك ، فإنني أتوجه إلى الكثير من الممارسين ، الكثير من الأشخاص الموجودين بالفعل في الخنادق الذين يصنعون المحتوى. وأحد الموضوعات التي أسمعها كثيرًا هو أنه على الرغم من أن الأدوات والقدرة على إنشاء العناصر المرئية قد أصبحت في متناول المزيد والمزيد من الأشخاص ، إلا أنهم ما زالوا يكافحون في فرقهم مع هذا التوتر بين المحتوى النصي فقط أو العناصر المرئية.
وهكذا ينتهي الأمر أحيانًا بمظهر جدار النص هذا. ولما ذلك؟ حسنًا ، هذا بسبب وجود تصور بأنه من الأسهل بكثير إنشاء مستندات نصية فقط وتوطينها وتحديثها وصيانتها.

وأريد أن أقول لكم اليوم لا تكتفوا. لا يتعين علينا قبول ذلك لأنني أعتقد أن هناك طريقة للخروج من هذا التوتر وهذا ما أريد التحدث عنه اليوم. لذلك ، هناك نوعان من الوجبات السريعة ، أريد أن أترككم معهما بعد أن نتصفح هذا المحتوى.
والأول هو أن المرئيات مهمة ، وسأشارك بعض الأبحاث الأصلية التي أجريناها والتي تساعد في إثبات هذه الحقيقة.
وثانيًا ، أريد أن أقدم لك بعض الأفكار والإلهام حول كيفية الإبداع ، للتخلص من هذا التوتر بين ، "نعم ، أريد الحصول على صور في المحتوى الخاص بي ، لكنه مكلف ويصعب القيام به. هل هناك حل؟" وأريد أن أتحدث عن حل واحد محتمل ونوع من النهج الإبداعي الذي نراه هناك يتبناه التقنيون المتصلون.
هل المرئيات مهمة؟
لذا ، أولاً ، كما تعلمون ، هذا سؤال عادل تمامًا يجب طرحه ، هل العناصر المرئية مهمة؟ هل يهم ما إذا كان المحتوى الخاص بي مجرد نص أو إذا كان يحتوي على هذه العناصر المرئية؟
حسنًا ، شعرنا أنه لم تكن هناك إجابة رائعة حقًا. لم يكن هناك الكثير من الأبحاث الجيدة حول هذا الموضوع التي شعرت بالمصداقية. ولذا ما فعلناه هو أننا وظفنا شركة مستقلة لمعالجة هذا في مشروع بحثي حتى نتمكن من الإجابة على هذا السؤال.
وقد أعطيناهم مقاليد الموضوعية حقًا. لقد قلنا للتو ، "مرحبًا ، كما تعلم ، سندفع مقابل هذا ، لدينا بعض المدخلات حول كيفية تنظيمه ، لكن النتائج في الحقيقة متروكة لك. كما تعلم ، نحن لن نملي ما تجده ".
ولذا فقد جازفنا بأن النتائج يمكن أن تكون مختلفة عما كانت عليه. لكن اسمحوا لي أن أتحدث عن ماهية المشروع وقليلًا عن النتائج الثلاث الكبرى.
لذا ، قبل أن أصل إلى النتائج ، سأعطيكم مخططًا سريعًا للمنهجية.
لذلك ، كان لدينا نوعًا ما ثلاث مراحل إلى البحث. كان أحدهما حول التفضيل ، ما الذي يفضله الناس. لذا ، استطلاع الرأي ، استطلاع رأي واسع النطاق كان عالمي النطاق.
والمرحلة التالية كانت في الواقع الذهاب إلى المختبر وتجربة المراقبة ، وجعل الناس يؤدون مهامًا مختلفة ، ثم رؤية الوقت الذي يقضونه في المهمة ومدى كفاءتهم وفعاليتهم.
ثم كان الثالث عبارة عن بعض النماذج الاقتصادية لمعرفة كيف سيبدو ذلك ، من حيث المؤشرات الاقتصادية والأهمية.
لذلك ، مع القسم الأول ، ما وجدناه حقًا هو أن الأشخاص لديهم تفضيل ملحوظ للعناصر المرئية في اتصالاتهم وفي الأشياء التقنية التي يستخدمونها لتعلم تقنيات جديدة أو عمليات جديدة في العمل. لكن معظم أماكن العمل تفشل في الواقع في تحقيق ذلك.
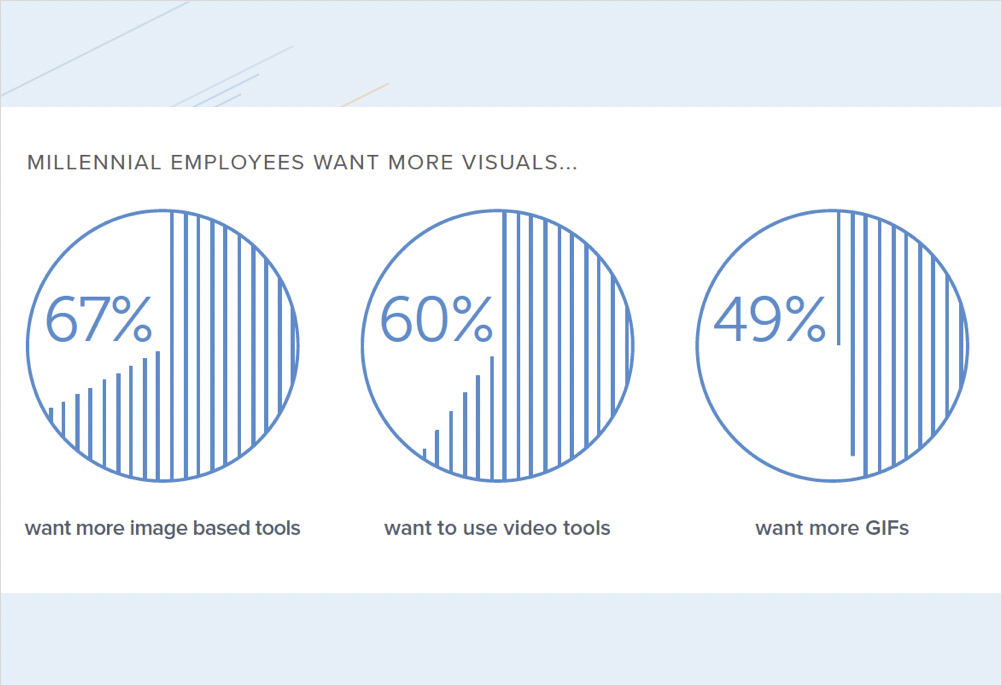
الكثير من المحتوى هو نوع من جدار النص. وهكذا ، خاصة بين جيل الألفية ، كان هذا تفضيلًا ملحوظًا للغاية حيث فضل الناس حقًا الحصول على صور ومقاطع فيديو وحتى صور GIF متحركة في محتواهم بدلاً من النص فقط.

وجيل الألفية يمثلون ، كما تعلمون ، نسبة متزايدة من زملائك في العمل وزملائك وعملائك ، وهو أمر مهم حقًا.
لذا ، لم يعودوا مجرد مجموعة صغيرة في هذه المرحلة بعد الآن. جيل الألفية هم حقًا المجموعة المهيمنة في القوى العاملة وأصبحوا أكثر أهمية.
ولذا اسمحوا لي أن أفكر في سبب أهمية هذا التفضيل. أوه ، وفي الواقع هذه ، تُظهر هذه الشريحة أن التفضيل يمتد في الواقع إلى ما وراء جيل الألفية.
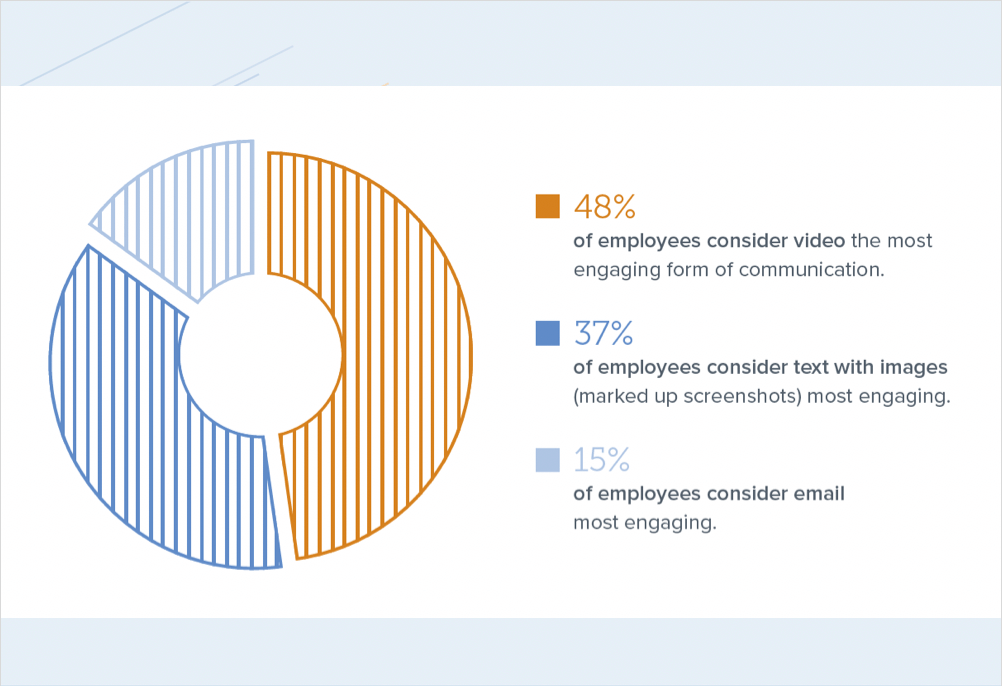
لذلك ، هناك أيضًا في عدد سكان مكان العمل الأوسع ، يتمتع الأشخاص بتفضيل ملحوظ للفيديو والصور.

لكن لماذا هذا مهم؟
حسنًا ، لعملائك ، إذا فكرت في الأمر ، فإن جمهورك أو عميلك لديه خيارات. وبالتالي يمكنهم العثور على Google والعثور على محتوى آخر ليس المحتوى الخاص بك للإجابة على أسئلتهم. وإذا كانت نتائج Google هذه عبارة عن مقاطع فيديو من جهة خارجية أو مجرد شخص يعتقد أنه يعرف منتجك ، فربما يكون ذلك بجودة ، وربما يكون دقيقًا ، وربما ليس كذلك.
لذلك تفقد السيطرة نوعًا ما وأنت لست في تلك المحادثة حقًا في تلك المرحلة.
أيضا ، هناك مشكلة في الإدراك ، أليس كذلك؟
لذا ، إذا كان لدى الأشخاص تفضيل ملحوظ للمحتوى المرئي ولم يعثروا على هذا المحتوى من علامتك التجارية ، فهذا ينعكس بشكل سيء على علامتك التجارية ، أليس كذلك؟ تبدو علامتك التجارية وكأنها قديمة بعض الشيء أو عفا عليها الزمن وغير منخرطة بطرق لا تريد أن يكون لها هذا الانعكاس أو الظل على علامتك التجارية.
هل الصور المرئية تساعد الأشخاص بالفعل على أداء المهام بشكل أفضل؟
إذن ، النتيجة الرئيسية الثانية من بحثنا كانت ، أن المرئيات تساعد الأشخاص في الواقع على أداء المهام بشكل أفضل. وهكذا ، قمنا بدراسة قائمة على الملاحظة ولذا كان لدينا أشخاص يؤدون مهام فنية مختلفة. سنقوم بالربط بالدراسة الكاملة ، حتى تتمكن من البحث ومشاهدة جميع الأبحاث بنفسك.

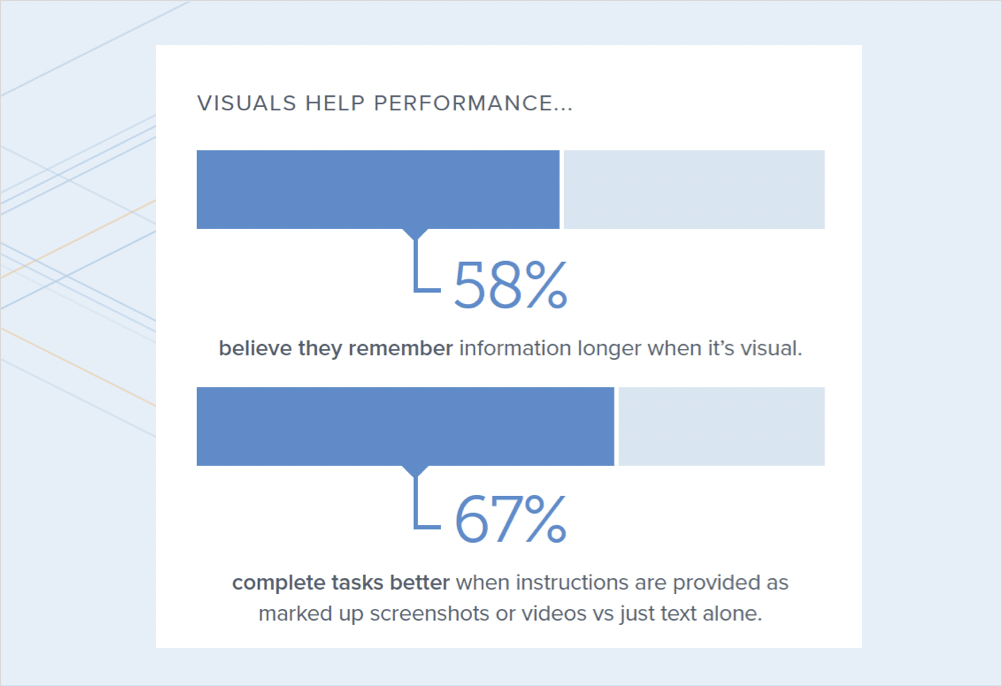
لكن ما وجدناه هو أنه كانت هناك زيادة مهمة ومهمة في القدرة على إكمال هذه المهام عندما يكون لدى الأشخاص عناصر مرئية في محتواهم. لذلك ، حوالي 7٪ كان نوعًا ما المصعد هناك. وشعر الناس أيضًا أنه يمكنهم تذكر تعليمات المهمة بشكل أفضل إذا كان لديهم محتوى مرئي أكثر لهم.
لذلك ، بعد أن يبتعدوا ، هذا يعني أنهم ليسوا مضطرين للسؤال مرة أخرى أو البحث مرة أخرى أو ، اتصل بمركز الدعم الخاص بك مرة أخرى لتذكر كيفية القيام بذلك.

الاحتفاظ مهم.
وأخيرًا ، إكمال المهمة. مجرد القدرة على إكمال المهمة بدقة حرفيًا. كان هناك مصعد جيد وجدناه هناك أيضًا.
لذا ، فقط للتلخيص ، من المهم تضمين العناصر المرئية لهذين السببين اللذين تحدثنا عنهما:
- واحد ، التفضيل
- والثاني ، تنفيذ المهام.
يكون الأشخاص في الواقع أكثر فاعلية في المهام الفنية عندما يكون لديهم بعض الدعم البصري هناك.
هل يمكن أن يؤدي استخدام المرئيات إلى زيادة الإنتاجية؟
ثم ، ثالثًا ، أردنا نوعًا ما القيام بتمرين على النمذجة الاقتصادية. لذلك ، كان الجزء الثالث من البحث يأخذ في الواقع بعض نتائج الإنتاجية هذه ويقول ، "ماذا يحدث إذا قمت بنمذجة هؤلاء اقتصاديًا باستخدام أشياء مثل الناتج المحلي الإجمالي وأرقام الإنتاجية؟"
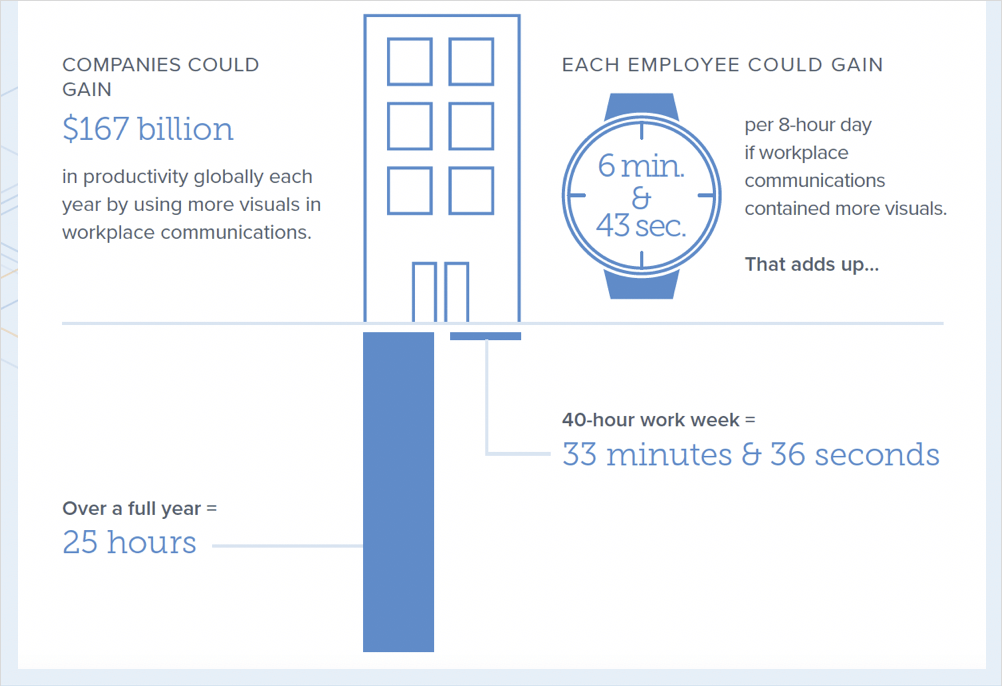
إذن ، ماذا يعني ذلك للشركات من حيث الإنتاجية المكتسبة؟ عندما نظرنا إلى الأرقام التي تقولها ، حسنًا ، يلتقط الأشخاص جيدًا ربما ست دقائق يوميًا إذا كان لديهم صور في محتواهم وكانوا قادرين على تنفيذ مهامهم بكفاءة أكبر.

ثم تقوم بضرب ذلك في أسبوع ، وهو 33 دقيقة تقريبًا في الأسبوع ، أو على مدار عام كامل ، إنه ما يقرب من 25 ساعة.
كل هذا فقط للقول أن هذه الأنواع من الأشياء مهمة. حق؟ إنهم مهمون لعملك وهم مهمون لعملائك ومدى فعاليتهم في القيام بهذا النوع من الوظائف التي يحاولون القيام بها.

وكان هذا اقتباسًا موجزًا رائعًا من الباحث الفعلي الذي قام بهذا المشروع لنا ، وهو حقًا يشير إلى أن هذا لن يختفي.
هذا اتجاه. سيكون هناك المزيد من التوقعات من قبل الناس والمزيد من الطلب على المحتوى المرئي لأن بقية المعلومات والمحتوى الذي يستهلكونه في مكان آخر مرئي . لذا ، هذه هي الطريقة التي تسير بها الأمور. ومن غير المحتمل أن ينعكس.
كيفية اختراق اتصالك الفني بالمرئيات
لذا ، كل ما يمكن قوله عن العناصر المرئية مهم ، أليس كذلك؟ وقد تحدثنا عن ذلك من خلال التفضيل ، من وجهة نظر كفاءة المهام الفعلية ، ثم من العوامل الاقتصادية.
ولكن في الواقع ، يواجه الكثير منا الكثير من التحديات كمتصلين تقنيين.
وهذه أشياء مثل كيف أقوم بتحديث المرئيات في المحتوى الخاص بي في كل مرة تتغير فيها واجهة المستخدم؟ لذلك ، بالنسبة للعديد من الأشخاص ، قد يقوم المنتج أو الخدمة التي يعملون عليها بشحن التحديثات بشكل متكرر ، كما تعلم ، بضع مرات في السنة ، وربما حتى عدة مرات في الأسبوع. لذلك ، يمكن أن يخلق الكثير من التحدي مع زبد.
ربما تقوم بترجمة المحتوى الخاص بك إلى لغات متعددة ويمكن أن يمثل ذلك تحديًا عندما تفكر في المكون المرئي. ربما يتعين عليك دعم العديد من الإصدارات أو الأنظمة الأساسية المختلفة. وهذا يضع الضغط على فرق المحتوى.
ربما تكون واجهة المستخدم الخاصة بك لمنتجك عادلة ، تبدو باهتة وليست حديثة. إنه ليس جميلًا ويظهر كنوع من مخطط العين عندما تضعه في وثائقك.
ثم هناك هذه المشكلات المتخصصة التي سنسمع عنها مثل ، "لدي منتج سحابي أدعمه ولسوء الحظ لا يمكنني الوصول بسهولة إلى مثيل وهمي ببيانات وهمية تم ملؤها بالفعل لجعلها تبدو حقيقية ، لجعلها تبدو وكأنها مثال حي حقيقي ".
لذا ، بصفتك متواصلًا تقنيًا ، فقد تواجه بعضًا من هذه المشكلات ، ومن الأشياء التي أحب فعلها ، البحث عبر مجالات مختلفة وتخصصات مختلفة وقول ، "كيف يحل الآخرون هذه المشكلات؟"

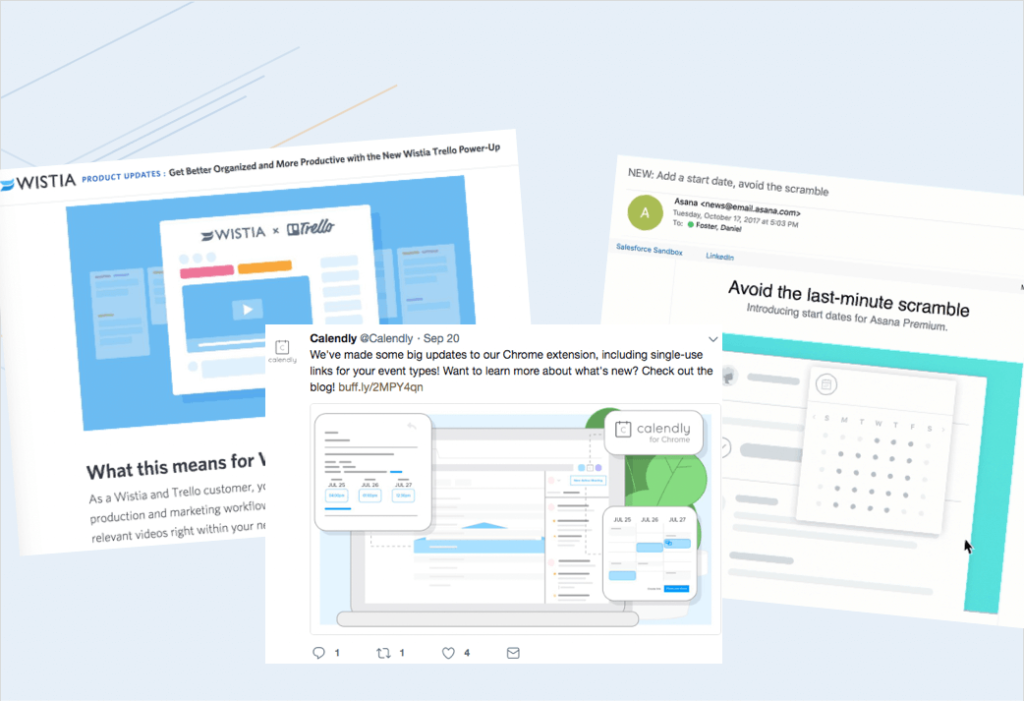
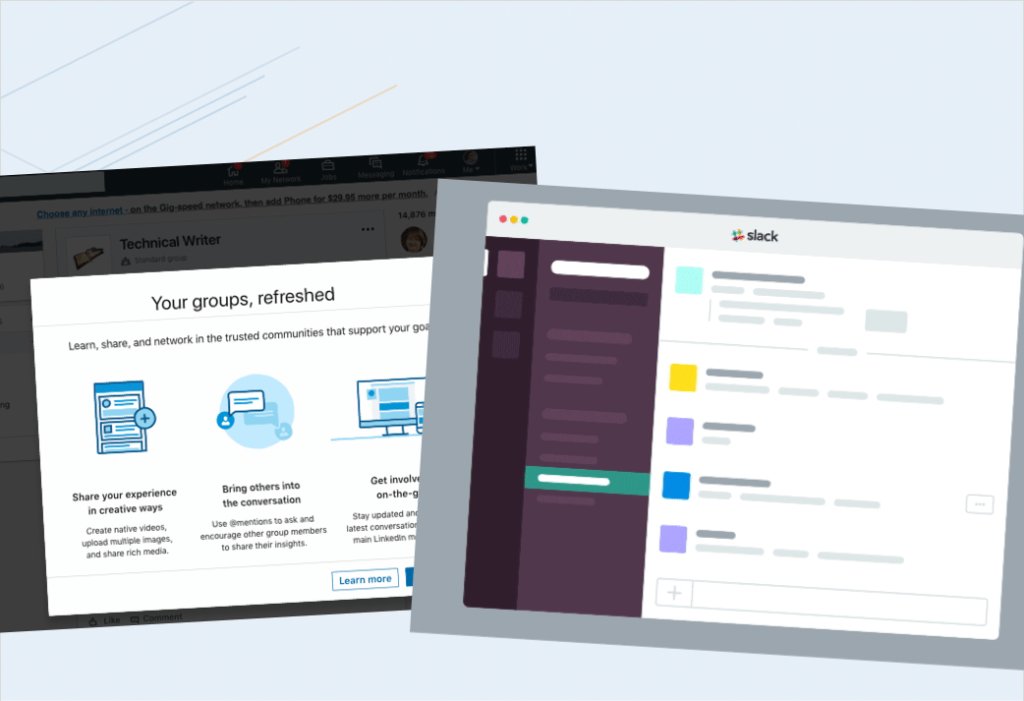
قبل بضع سنوات ، بدأت في رؤية الكثير من المحتوى الذي يبدو نوعًا ما مثل هذا ، لذا فهو في الأساس محتوى يشبه الإطار الشبكي وعادة ما يأتي من المسوقين. وسيكون نوعًا من الاقتراح أو نسخة مجردة من لقطة شاشة موجودة في بعض هذه المواد التسويقية.
لذا ، بدأت تجعلني أفكر لماذا يفعلون ذلك؟ ما فائدة ذلك؟ إلى جانب كونه ملفتًا للنظر ، هل هناك بعض الفوائد الأخرى؟

وبعد ذلك بدأت في رؤية هذا النوع من المحتوى ، هذا الرسم المبسط ، يشق طريقه أيضًا إلى أشياء مثل الإعداد داخل المنتج ، أو الرسوم المتحركة الصغيرة أو الصور الثابتة التي تظهر في المنتج والتي تشرح بعض الوظائف أو كيفية -إلى أو في "محتوى جديد" أو في ملاحظات الإصدار.

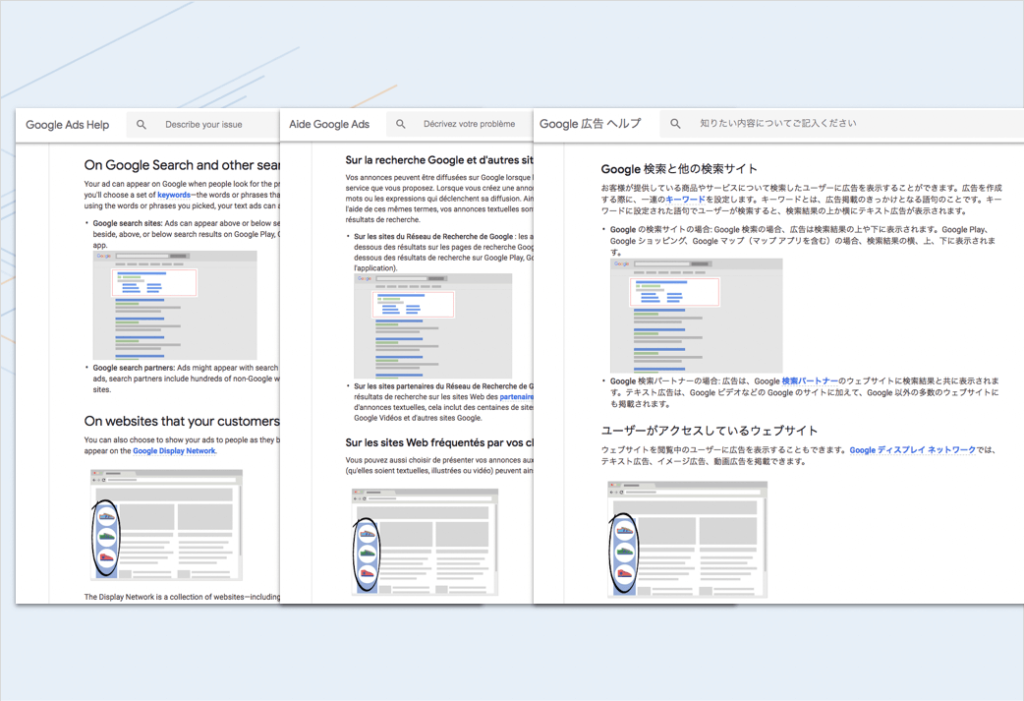
ثم سنرى أنها تشق طريقها إلى التوثيق. إذن ، هذا المثال من Google ، ويمكنك أن ترى هنا أن لديهم نفس الصور بالضبط في مقالاتهم الإنجليزية والفرنسية واليابانية.
وبالطبع ، فإنهم يدعمون مثل 20 لغة أخرى ، لذا فهي موجودة بتلك اللغات أيضًا. إذن ، إنه نوع من مثل ما يحدث هنا؟ لماذا يفعل الناس هذا وما هو هذا الاتجاه؟ لقد بحثنا عن ماذا ، سيكون اسمًا راسخًا لهذا ، لأنه من الأسهل التحدث عن شيء ما إذا كان ، كما تعلم ، إذا كان له اسم ولم يكن هناك اسم معروف بالفعل. لذلك ، قمنا بصياغة المصطلح ، واجهة مستخدم مبسطة أو SUI للاختصار. من الممتع حقًا قول SUI.
لكن هذه الفكرة حقًا هي أنك استخلصت أي تفاصيل غير ذات صلة أو مشتتة من الصورة وما تركته هو القطع الأساسية المهمة.

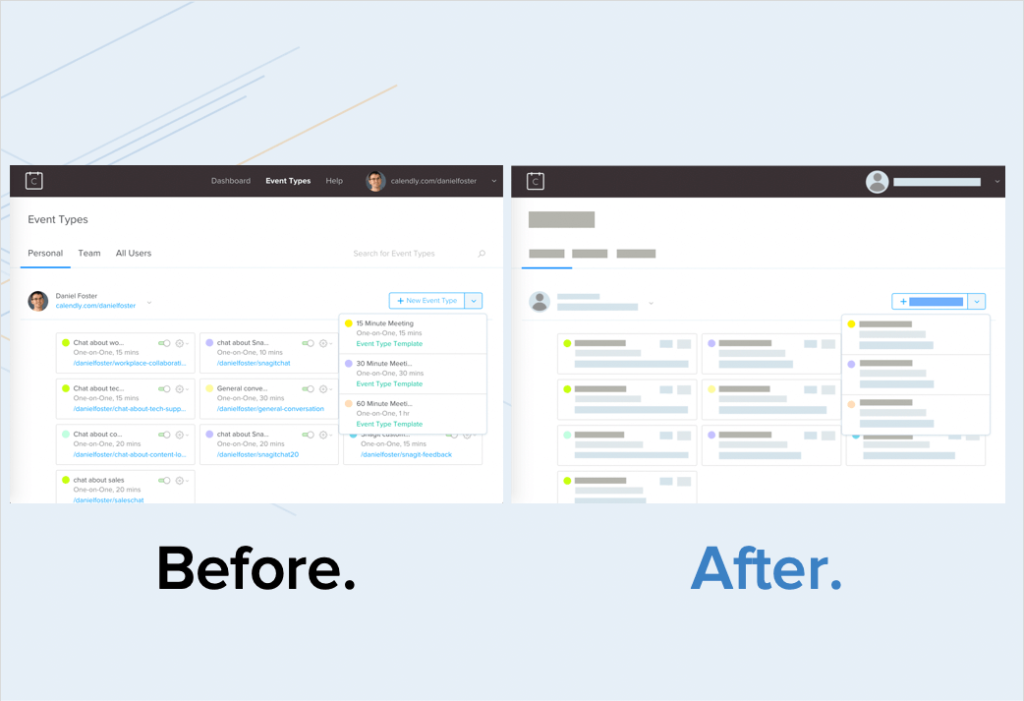
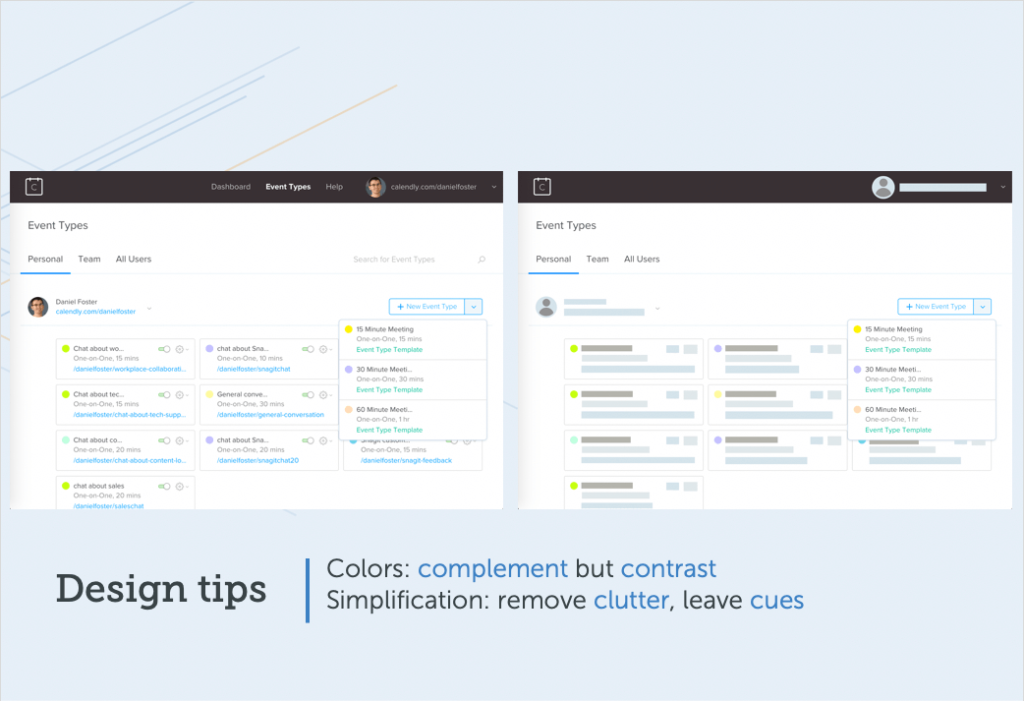
وهذا ما يمكن أن يبدو عليه الأمر ، إليك نظرة سريعة قبل ذلك وبعده. لذا ، ما تراه على اليسار هو مجرد لقطة شاشة لخدمة أستخدمها تسمى Cal Friendly. إنه رائع حقًا لجدولة مكالمات العملاء. لكن على أي حال ، الواجهة ، يمكنك أن ترى أن لقطة شاشة نموذجية لديك كل التفاصيل.
ثم على الجانب الآخر ما تراه هو هذا العلاج المبسط أو ، أو العلاج المبسط حيث استخلصت الكثير من تلك التفاصيل. وقد تعتقد ، "حسنًا ، هل يمكن للأشخاص التعرف فعليًا على المنتج أو الواجهة؟" اتضح أنك تستطيع.
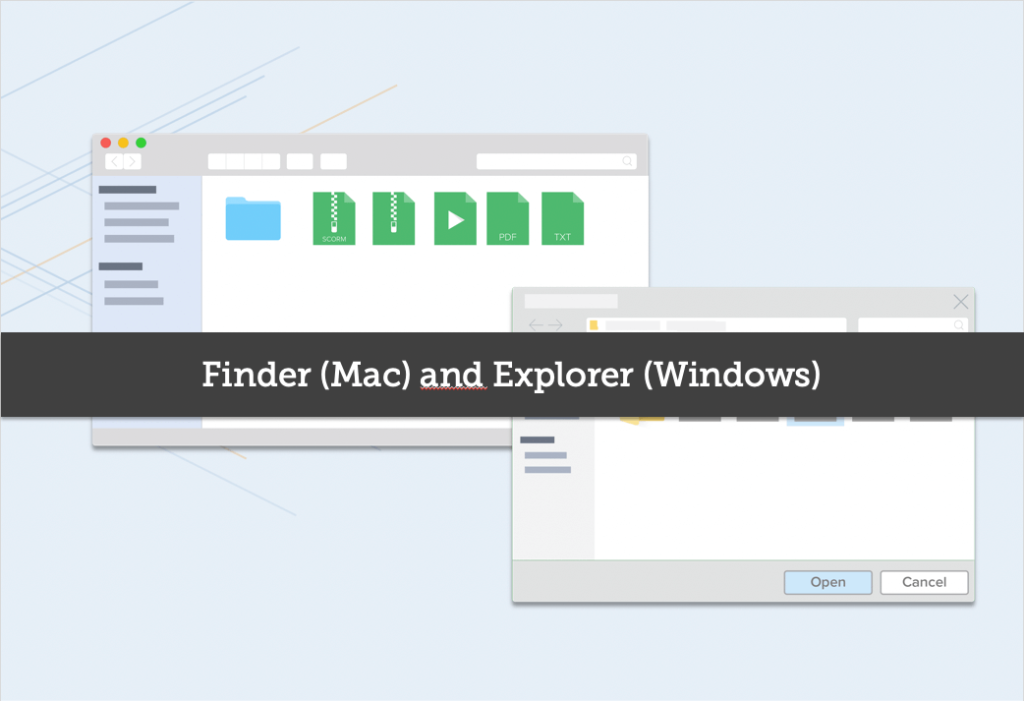
لذا ، إذا نظرت إلى هذا ، فمن الواضح تمامًا ما يكون هذا عندما تتوقف وتفكر فيه ثانية.

هذا هو Finder أو Explorer ، على نظامي التشغيل Mac و Windows.

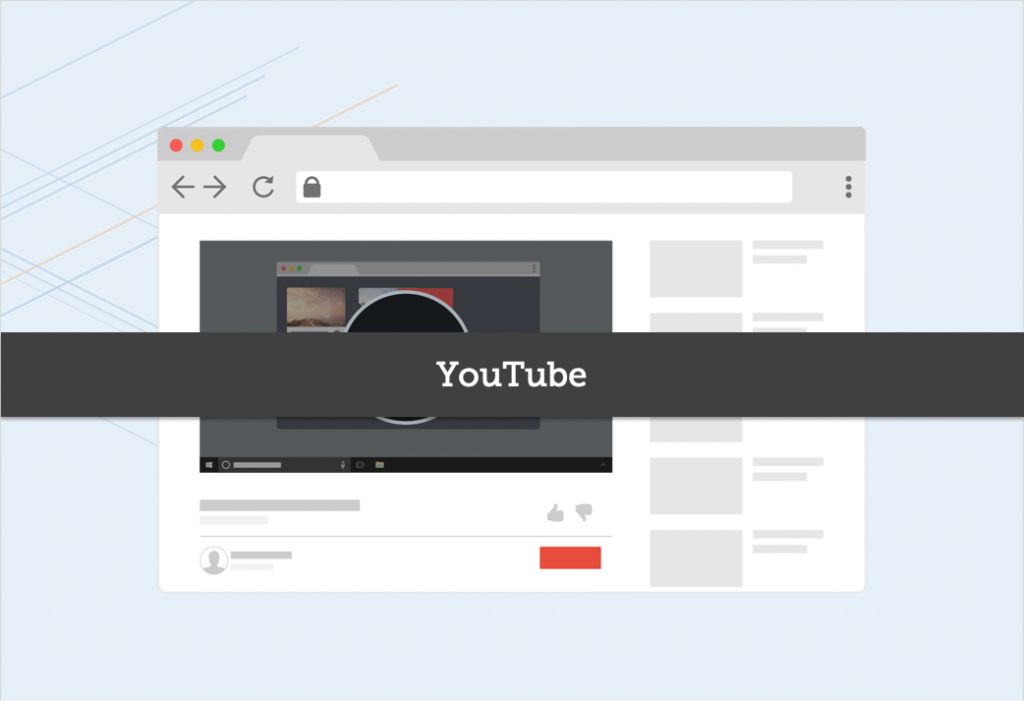
وإليك مثال آخر ، وهو YouTube ، أليس كذلك؟
يمكنك إلقاء نظرة عليه ومشاهدة على الفور مثل ، "أوه نعم ، هذا هو YouTube" ، على الرغم من عدم وجود نص وكل شيء مجردة للغاية.

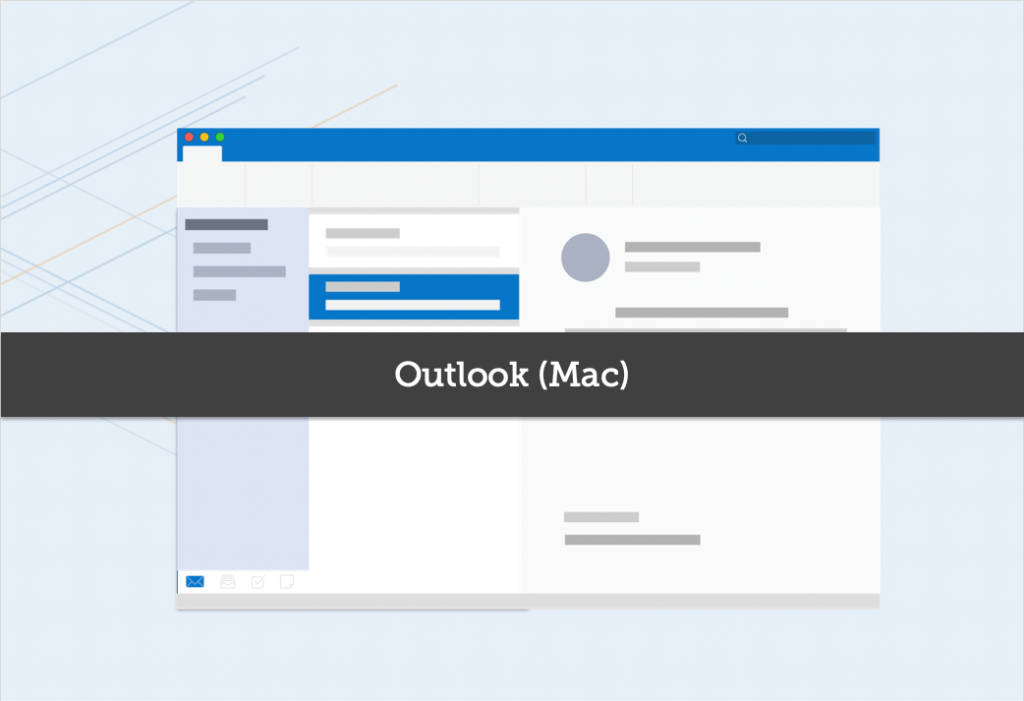
ومثال آخر ، هذا هو المثال الذي نقضيه كثيرًا من وقتنا في الحياة اليومية ، وبالطبع هو Outlook.
حق؟
لذا ، يمكنك نوعًا ما الحصول على الإحساس من التخطيط ومن الألوان الأساسية لما كانت تلك الواجهة الأصلية.
هل يمكن أن تعمل الرسومات المبسطة في الاتصال التقني؟
حسنًا ، هذا أمر جيد ، ولكن بعد ذلك بصفتك مسؤول اتصال تقني ، ربما تسأل نفسك ، "حسنًا ، ولكني ما زلت بحاجة إلى أشخاص يتبعون الخطوات. مثل ، الهدف من الرسومات ليس فقط أن تبدو جميلًا ، ولكن هو إظهار المكان الذي تنقر فيه في الواجهة. إذًا ، ما هي قيمة المتصل الفني؟ "
لذا ، لنأخذ مثالاً آخر.

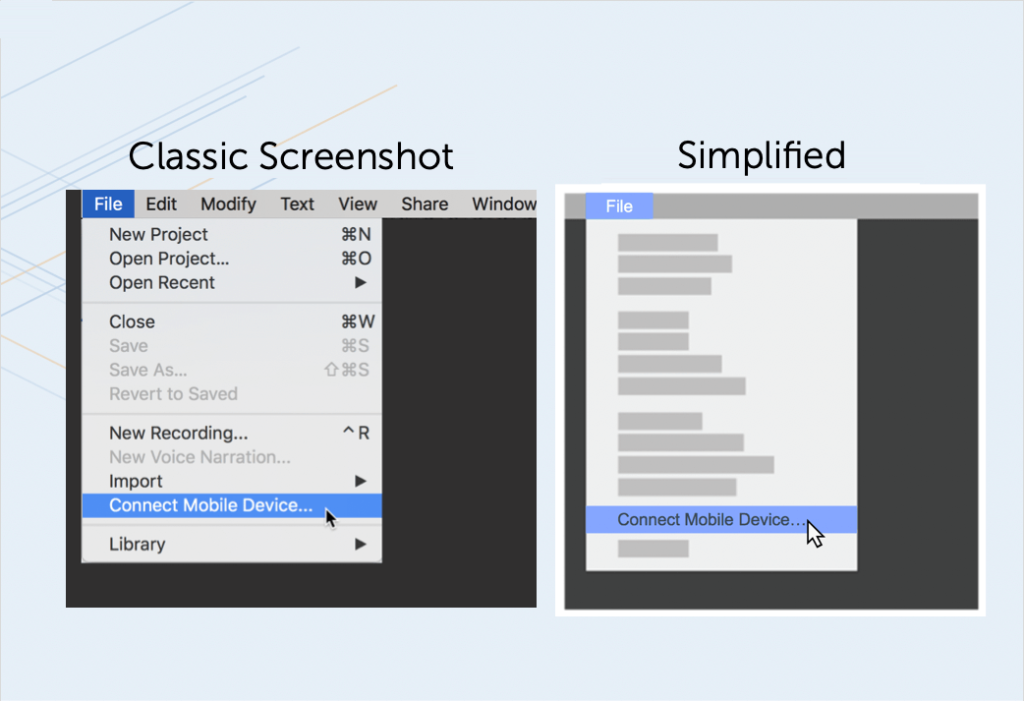
هذه القائمة هي مجرد قائمة نموذجية للغاية ، وما ستراه هنا هو أنه عندما تتراجع إلى الوراء وتنظر إليه بعيون جديدة ، هناك مجموعة من الأشياء هنا ليست مهمة لإظهار الخطوتين ، وهي "انقر فوق" ملف ، انقر فوق توصيل الجهاز المحمول.

هذا حقًا هو الهدف من هذا الرسم ومع ذلك هناك الكثير من المعلومات الدخيلة.
لذلك دعونا نستخلص ذلك ، ويمكنك أن ترى مدى سهولة المتابعة والقول ، "أوه ، ملف ، قم بتوصيل الجهاز المحمول. هذان هما الشيئان الرئيسيان اللذان أحتاج إلى معرفتهما. فهمت الأمر هناك. بصري جدا. في المقدمة والوسط. "
بالطبع ، سترغب في إقران ذلك ببعض النصوص.
وسيقول النص الموجود على الجانب ، كما تعلمون ، "هذه هي الخطوات" ، وقليلًا من السياق ، ولكن عندما تقترن معًا ، هذا الرسم المبسط وهذا النص ، تكون طريقة فعالة جدًا لنقل المعلومات .

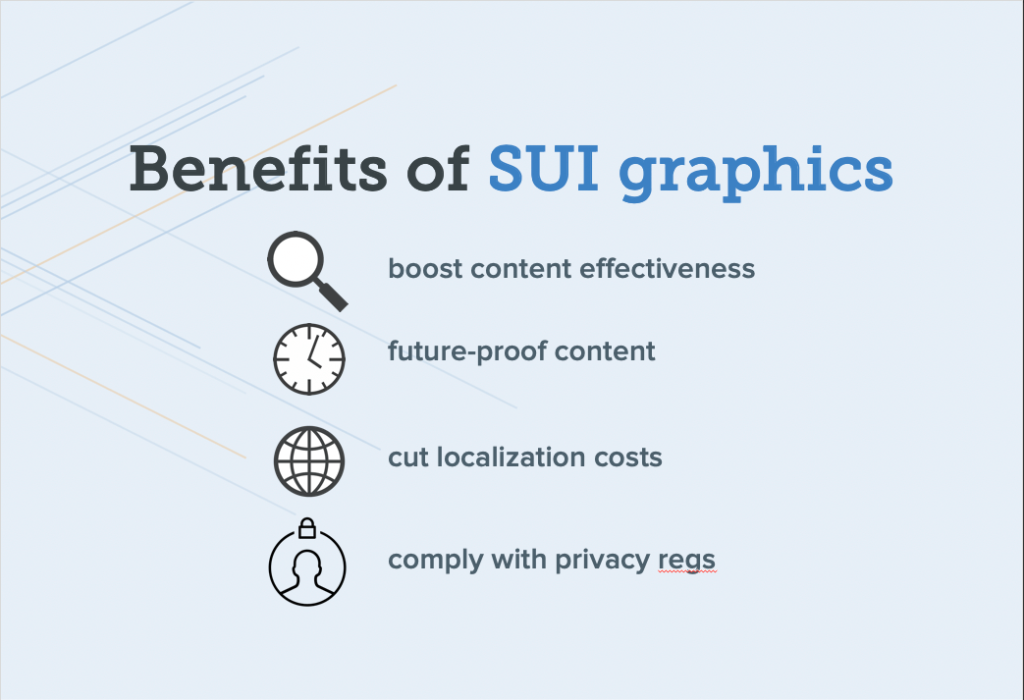
لذا ، ما رأيناه للتو هو أن هذا النهج الرسومي المبسط يساعد في الواقع في تركيز انتباه المشاهد على ما هو أكثر أهمية ، مما يعزز فعالية المحتوى الخاص بك ، ولكن له بعض الفوائد الجانبية الرائعة للفرق الفنية أيضًا.
حماية المحتوى الخاص بك في المستقبل
لذلك ، أحدها أنه سيساعد في إثبات المحتوى الخاص بك في المستقبل. حق؟ لذلك ، في كل مرة تتغير فيها واجهتك ، أو تغييرات صغيرة على الواجهة ، أو أشياء إضافية تحدث بشكل مستمر ، لن تضطر إلى الرجوع ومراجعة جميع لقطات الشاشة مرة أخرى. لأنه تم استخلاص الكثير من تلك التفاصيل. لذلك ، هناك وفورات كبيرة في التكلفة هناك.
تعريب النطاق
الترجمة ، إذا قمت بالترجمة ، فقد تتمكن من الحصول على القليل من اللغة الإنجليزية. لقد رأيت هذا ، المزيد والمزيد من العلامات التجارية التي يقومون بذلك ، هناك بعض اللغة الإنجليزية في لقطات الشاشة الخاصة بهم في المحتوى المحلي الخاص بهم لأنهم قاموا بتلخيص الكثير من النص وما تبقى هو فقط العناصر الأساسية.
وأنت تعرف جمهورك. إذا كان جمهورك على ما يرام مع ذلك ، فقد تكون هذه طريقة رائعة لتوفير بعض الدولارات على توطين صورك.
إخفاء المعلومات الشخصية للعملاء
وبعد ذلك ، قمنا نوعًا ما بالتلميح إلى هذا ، إذا كنت تعمل في صناعة منظمة أو تتعامل مع معلومات التعريف الشخصية للعملاء ، فهذه طريقة رائعة لإخفاء ذلك والتأكد من أن لقطة الشاشة الخاصة بك لا تبدو نوعًا ما تم اختراقه. أنت تعرف؟ ليس الأمر مثل الصناديق السوداء أو التعتيم الذي يبدو غامضًا للغاية ، لكنه يبدو جيدًا ويمكن أن يوفر لك إمكانية الحصول على معلومات العملاء في البرية عندما لا يجب عليك ذلك.
كيف تستخدم أفضل العلامات التجارية رسومات مبسطة؟
لذا ، اسمحوا لي أن أجري بعض الأمثلة السريعة. هذه بعض العلامات التجارية المختلفة التي تعرفها أو ربما لا تتعرف عليها ، لكن العلامات التجارية التي ربما تعرفها وكيف تستخدم هذه التقنية في بعض محتوياتها الخاصة.

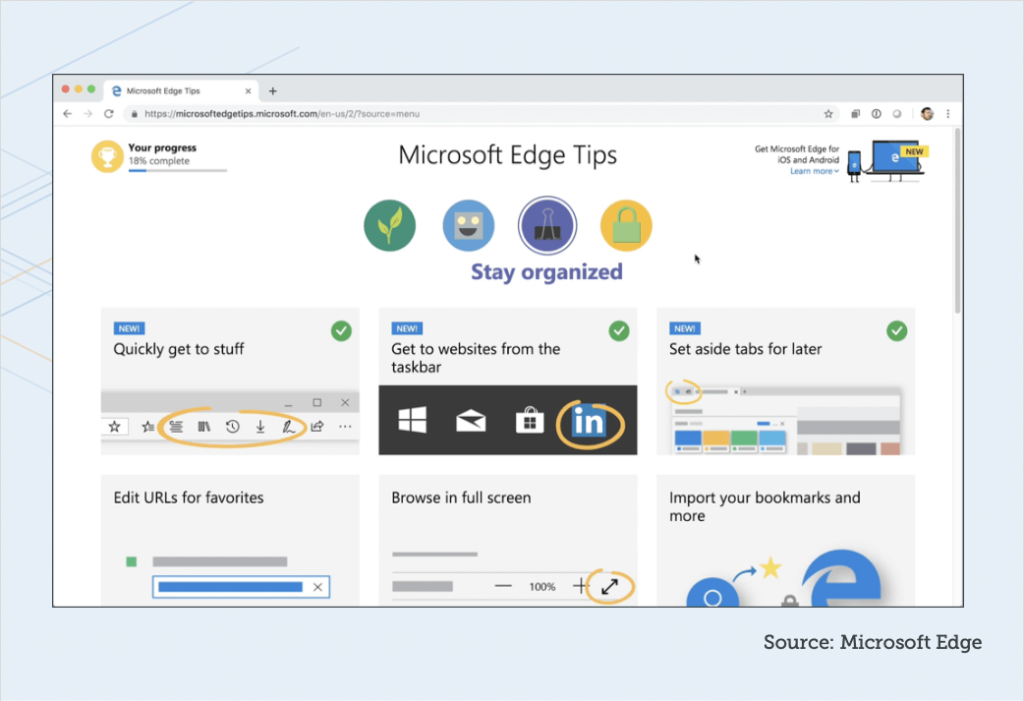
إذن ، هذا من Microsoft.
لقد أطلقوا مؤخرًا هذه المجموعة الكاملة من النصائح الرائعة لمتصفح Microsoft Edge. وما تلاحظه هو أن الرسوم المتحركة في الأعلى مبسطة تمامًا.
لا يوجد نص فيه على الإطلاق. وكل النص عبارة عن نص قابل للتحرير حوله ، لذلك من الأسهل بكثير ترجمة ذلك ، لكن الرسوم المتحركة نفسها لا تحتوي على نص ، بحيث لا يلزم توطينها.
الآن ، ذهبوا جميعًا. قد لا يعمل ذلك من أجلك. يمكنك حتى إلقاء نظرة على هذا والقول ربما ذهبوا بعيدًا قليلاً ، وأنه من الصعب بعض الشيء متابعته ، ولكن يمكنك رؤية المدخرات على الفور وعدم الاضطرار إلى توطينها لكل لغة.

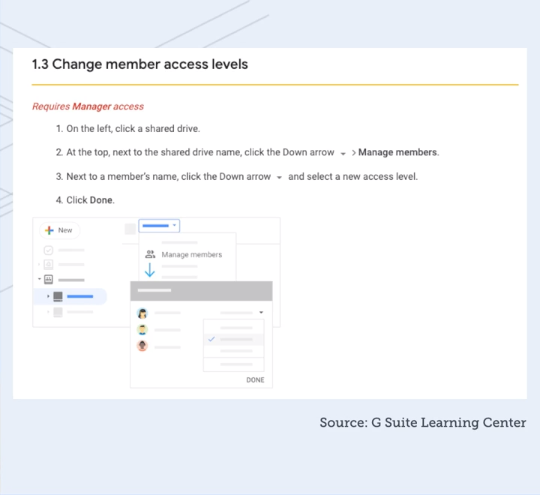
وهذا المثال من Google.
لقد قاموا مؤخرًا بنشر الكثير من المحتوى حول G Suite و Google Suite ، وإذا نظرت بشكل خاص في سلسلة Getting Started ، والبدء في استخدام العروض التقديمية والبدء في Drive ، ستجد أن هناك هذه الأشياء المبسطة اللطيفة حقًا التي تظهر بين المحتوى.
Dropbox ، هذا المثال عبارة عن صفحة ويب إسبانية ، ولكنه موجود أيضًا على موقع باللغة الإنجليزية ، وأتوقع أنه موجود في كل لغة.
هذه الرسوم المتحركة الصغيرة التي تظهر لك نظرة عامة على مفهوم ما ، أليس كذلك؟ وكل ذلك مبسط. مرة أخرى ، يمكنهم استخدام هذا الرسم أو الرسوم المتحركة في جميع محتوياتهم ولغاتهم.
Procore ، هذه مجموعة ينتمي إليها بعض أفرادها في مجتمع SUI الخاص بنا. لدينا مجتمع Slack ، مع أشخاص يحاولون تنفيذ هذا النهج في الرسومات. وشارك أحد أعضاء الفريق ، أحد أعضاء فريقهم ، هذا المثال من وثائقهم الخاصة.
ويمكنك فقط أن ترى أنه ، كما تعلمون ، إنه نص وبعد ذلك لديك هذا ، الرسم الذي تم تبسيط كل شيء ويبدو رائعًا حقًا.
شخص آخر من Blackbaud ، وهو أيضًا عضو في مجتمع SUI الخاص بنا في Slack ، وهذا هو مجرد مواجهة هذا التحدي المتمثل في قائمة فارغة.
عندما تدخل في منتجهم سيكون كل شيء فارغًا ، فكيف نجعل الناس يتقدمون ونجعلهم يتخطون منحنى التعلم.
لذلك ، قاموا بإنشاء هذه الرسوم المتحركة الصغيرة ، مرة أخرى ، باستخدام هذا النهج المبسط.
المحتوى الخاص بنا ، مثل TechSmith ، نقوم بذلك أيضًا.
لذلك ، لدينا Snagit على نظام Windows وعلى أنظمة تشغيل Mac. لذلك ، مع كونها متعددة المنصات ، بالطبع ، لن تكون هذه القوائم متطابقة دائمًا.

وما تراه هنا هو كيف تبدو القوائم مختلفة ، على نظامي Windows و Mac ، ولا بأس بذلك ، ولكن في وثائقك ، تريد فقط إظهار تمثيل واحد لذلك ولا داعي للقلق بشأن الاختلافات وأيضًا ، ليس لديك لتحديث عناصر القائمة في كل مرة قد تتغير فيها هاتان القائمتان ، العناصر أو الصياغة ، أو العناصر تدخل وتخرج من تلك القوائم.
لذا ، مرة أخرى ، تدقيق المستقبل والمساعدة في دعم منصات متعددة.
سنلقي نظرة سريعة على هذا. هذا في الواقع موجود في منتج Camtasia.
لذلك ، عندما يفتح شخص ما Camtasia لأول مرة ، مرة أخرى ، بدلاً من الحالة الفارغة لدينا بالفعل مشروع على الجدول الزمني ، هذا النوع من يرشدهم من خلال نظرة عامة عالية المستوى للواجهة وبعض الوظائف الرئيسية.
لذا ، سأترك هذا يعمل ، ولديه بعض الصوت ، وألاحظ كم قمنا بتجريده هنا.
"الآن ، أنت في محرر Camtasia. يتكون المحرر من المخطط الزمني ، حيث يمكنك ترتيب وتحرير المقاطع الخاصة بك ، واللوحة ، وهي معاينة الفيديو الخاص بك ، ولوحة الأدوات حيث يتم تخزين الوسائط الخاصة بك ، إلى جانب الأشكال والرسوم المتحركة والتأثيرات والمزيد. في الجزء العلوي من لوحة الأدوات ، يوجد زر لتشغيل مسجل Camtasia ، وهو أداة تلتقط كل الأحداث على شاشة جهاز الكمبيوتر الخاص بك. "
لذا ، كما تعلم ، لدينا فقط صوت يروي نوعًا ما ويقول ، "هذا ما تراه." ومرة أخرى ، إنها مجردة حقًا. إنه مستوى عالي جدًا أن نقول ، "إليك أجزاء من التطبيق وإليك سير عمل رئيسي واحد لتبدأ به ، التسجيل.
وأريد أن أوضح في سير العمل هذا ، وسترى ذلك بصريًا ، موضحًا هنا ، هل كنا حقًا عدوانيين بشأن مقدار التفاصيل التي سحبناها من واجهة هذا الفيديو. ونحن فقط نعرض لك التفاصيل الأساسية الحقيقية ، أين زر التسجيل هذا وأين زر بدء التسجيل.
والكثير من الأشياء الأخرى التي قدمناها لصالح المستخدم لإزالة ذلك في الوقت الحالي حتى نتمكن من تركيز انتباههم على الشيء الأكثر أهمية.
هل يمكنني عمل رسومات مبسطة؟
حسنًا ، ربما تفكر ، "رائع ، كيف أفعل هذا بالفعل؟"
لن أخوض الآن في كل التفاصيل حول كيفية القيام بذلك. لدينا بعض المحتوى التعليمي الرائع على موقعنا ، ونوضح لك كيفية إنشاء هذه الرسومات ، ولكن اسمحوا لي أن أبدأ بإعطائك بعض أنواع الإرشادات عالية المستوى أو مبادئ التصميم.
ما هي الألوان التي يجب أن أستخدمها في رسوماتي؟
لذا ، فإن أول مثال هنا ، وسأستخدم هذا المثال مرة أخرى ، هو التفكير في اللون. لذلك ، اللون مهم حقًا لهذا الرسم المبسط أو نهج SUI لأن اللون هو ما يساعد الناس على رؤية أنه ، بالفعل ، نفس الواجهة التي اعتادوا عليها.

لذلك ، باستخدام تلك الألوان التكميلية ، الألوان التي تشبه نوعًا ما كل ما كانت تحتويه الواجهة الأصلية ، ولكن بعد ذلك تكون إستراتيجية حول الأشياء غير المهمة. لا تحتاج إلى رؤية المقدمة؟ استخدم تباينًا أقل.
ربما يقلل من التعتيم ونوع من جعل هذا النص أو يجعل تلك العناصر تتلاشى نوعًا ما في الخلفية. ثم استخدم التباين ، مناطق التباين الأعلى لتمييز مناطق معينة.
لا يزال بإمكانك وضع صندوق مربع أو سهم على شيء ما. استخدم ألوانك عالية التباين لذلك ، ولكن أيضًا في أي مناطق تريد التركيز عليها بشكل أكبر والمزيد من الاهتمام ، استخدم التباين عمداً هناك.
ما مقدار التبسيط الذي يجب علي استخدامه؟
ثم النوع الثاني من المبادئ عالية المستوى ، وهو مقدار التبسيط الذي يجب القيام به.
وقد رأينا في هذه الأمثلة التي عرضتها بالفعل ، لقد رأينا نطاقًا كاملاً ، لكن بشكل أساسي أود أن أقول العبث به.
لا تخف من التبسيط أكثر مما تعتقد . لذلك ، إذا كانت هناك أربعة أسطر من النص في واجهتك ، فلن تضطر إلى وضع أربعة مربعات لتمثيل تلك الأسطر الأربعة. ربما يكون اثنان على ما يرام لأن ذلك يساعد فقط في تقليل كمية الفوضى المرئية.
لكن في نفس الوقت ما تريد أن تتركه هو بعض نقاط الارتكاز.
لذا ، فإن العلامة التجارية هي نقطة ارتساء رائعة ، مثل ما هو شعارك ، وربما التنقل في المستوى الأعلى ... في هذا المثال ، لا يزال التنقل في المستوى الأعلى مرئيًا كنص.
وبعد ذلك ، بالطبع ، مجال تركيزك ، أيًا كان ما تريد أن يتفاعل معه الأشخاص ويتعلمون هذه الخطوات ، احتفظ بذلك ، غير مبسط ، وحرفي.
طريقتان لإنشاء رسومات مبسطة
هناك طريقتان رئيسيتان يمكنك من خلالهما إنشاء تأثير SUI هذا ، أو رسومات مبسطة ، واحدة هي اتباع نهج يدوي للغاية والأخرى هي نهج آلي.
دعنا نتحدث بإيجاز عن كل من هؤلاء.
كتيب
لذا ، إذا كان لديك أداة تحت تصرفك مثل Gimp أو ربما Illustrator ، أو أي شيء آخر ، يفعله بعض الأشخاص ، ويعرفون كيفية استخدامها ، ما ستفعله هو أنك ستستخدم مثل أداة المستطيل ، اختر ألوانك ، فكر في لوحة الألوان مسبقًا ، ثم هذه الرسوم المتحركة تُظهر نوعًا ما كيف ستبدأ في رسم كل تلك المستطيلات الصغيرة.
وستختار لونًا مختلفًا لكل نوع من أنواع المناطق البؤرية المختلفة ونوع المستوى الأعلى من التسلسل الهرمي. ثم سيكون عليك أن تصطف كل هؤلاء.
لذلك ، يصبح الأمر صعبًا بعض الشيء.
يمكن أن يستغرق بعض الوقت. أخطط لقضاء بعض الساعات إذا كنت تفعل ذلك يدويًا لأنه سيستغرق بعض الوقت.
تلقائي
ثم ما فعلناه هو أننا قمنا بالفعل ببناء أدوات لهذا في Snagit 2019 لأننا نعتقد أنه أسلوب مفيد ومفيد ، لذلك وضعنا بعض الأدوات المخصصة فيه.
تسمى الأداة Simplify إذا كنت تستخدم Snagit 2019. يمكنك استخدام هذه الوظيفة وتجربتها بنفسك.
وبالتالي ، فأنت تقلب مفتاحًا لتشغيل التبسيط التلقائي.
لدينا خوارزميات ستقرأ جميع المناطق المختلفة من لقطة الشاشة الخاصة بك ، والعثور على الكائنات في النص ، ثم تغطية كل شيء بالأشكال المناسبة.
وبالطبع ، يمكنك الدخول وإزالة بعضها يدويًا للكشف عن بعض المناطق المعينة التي تريد عدم تبسيطها. وبعد ذلك يمكنك أيضًا تغيير الألوان ، مثل تغيير الحنك قليلاً ، إذا لم تفهم الخوارزمية الأمر بشكل صحيح تمامًا أو نقلت بعض الأشياء ، لذا فهناك الكثير من المرونة بحيث يمكنك تعديلها وجعلها مثالية لك.
كيف يمكنني عمل رسوم متحركة مبسطة؟
وبعد ذلك لن أخوض في التفاصيل الكاملة هنا إما حول كيفية عمل هذه الرسوم المتحركة ، لكنني عرضت أمثلة ، ولا أريد فقط مضايقتك.
كيف يمكنك الشروع في اتباع هذا النهج المبسط ووضعه في سياق متحرك؟
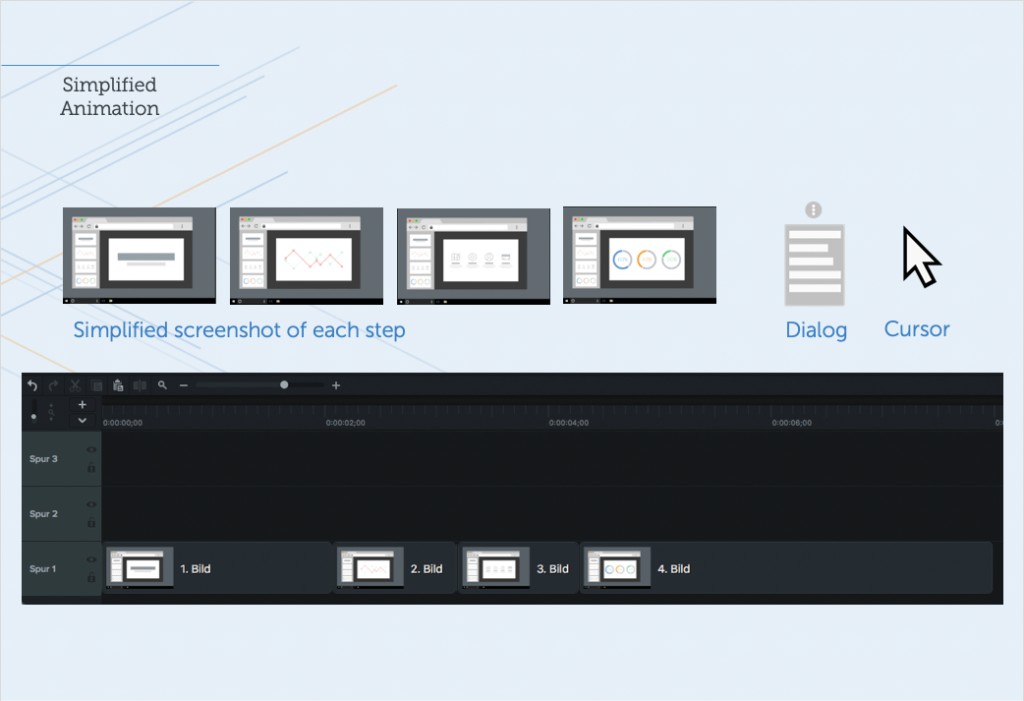
لذا ، مستوى عالٍ جدًا ، هذا مثال. وسأوضح لك كيف ستجعل هذا المثال في منتج مثل Camtasia أو محرر فيديو آخر.
دعونا نسير من خلال هذا. لذا ، أولاً ، تبدأ بكل شاشة ، أليس كذلك؟ لذلك ، ستحصل على لقطة لكل شاشة كصورة ثابتة وستقوم بتبسيطها.
استخدم Snagit ، استخدم Illustrator ، أيا كان. وبعد ذلك بمجرد تبسيط الأمر ، ستفكر في ما يشبه الظهور في الأعلى.
لذلك ، في هذه الحالة ، يظهر حوار في الأعلى. وبعد ذلك يكون لديك مؤشر الماوس يتحرك. إذن ، هذه هي العناصر التي ستضعها في محرر متعدد المسارات.
سيكون Camtasia رائعًا لهذا الغرض. يمكنك أيضًا استخدام Premiere أو أي شيء آخر قد يكون لديك تحت تصرفك كمحرر متعدد المسارات.
لذا ، تحضر كل هذه الأشياء. تبدأ بلقطات الشاشة المبسطة كطبقة أساسية. هذا نوع من أبعد ما يكون عن المشاهد ، صحيح ، يوجد في الجزء السفلي من الفيديو ، إذا جاز التعبير.
وبعد ذلك قمت بوضع كل هؤلاء وأعطيتهم المدة المناسبة. ثم تضع حوارك على القمة. لذلك ، هذا هو المكان الذي تريد أن يكون لديك فيه أي شيء يظهر كعنصر قائمة ، أو آخر يظهر في الأعلى ، فإنك تضعه في طبقة واحدة.
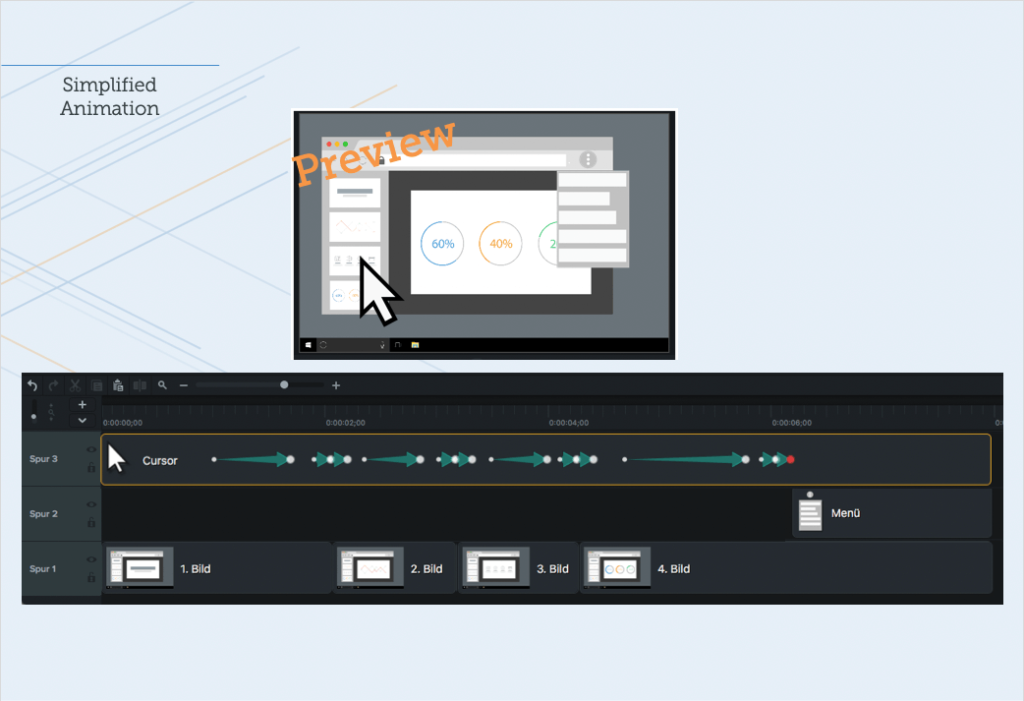
ثم على الجزء العلوي من الكعكة هنا ، سيكون لديك المؤشر والطريقة التي تجعلها تبدو وكأنها تتحرك. ما عليك سوى إضافة نقاط الرسوم المتحركة.

لذلك ، في Camtasia ، يمكنك القيام بذلك وسيبدو مثل ما تراه على شاشتك هنا مع نقاط الرسوم المتحركة هذه التي تم وضع كل منها فيها. وهي تقول بشكل أساسي ابدأ هنا ، وانتهى هنا ، وفي هذه المرحلة من الوقت ، يكون المؤشر هو موقع واحد ، في تلك النقطة الزمنية يكون موقعًا آخر ، قم بتحريكه.
ما فعلناه حقًا لسحب هذا نوعًا ما كمحاكاة هو غمس مؤشر الماوس وجعله أصغر قليلاً ثم العودة إلى الحجم الطبيعي في كل مرة هناك نقرة.

لذلك ، فقط لتجميعها معًا في النهاية هنا ، يمكنك أن ترى أن الماوس يتحرك وفي كل مرة يصل فيها إلى نقطة تغير فيها الشاشة ينخفض الماوس قليلاً ، ويبدأ الحوار في النهاية ، وهذا هو نوع من كيفية تجميع جميع الأجزاء معًا.
يتطلب الأمر القليل من التخطيط لتجميع هذه الأصول معًا ثم تجميعها معًا في محرر ، ولكن يمكن استخدام هذه الرسوم المتحركة وإعادة استخدامها.
إنه دليل مستقبلي للغاية ، وهو طريقة رائعة لمساعدة الأشخاص في الحصول على نظرة عامة لعملية بسيطة أو ميزة في منتجك.
ملخص
لذا ، دعنا نلخص المعلومات الكاملة هنا التي تحدثنا عنها اليوم.
في الأساس ، تحدثنا كثيرًا عن سبب أهمية العناصر المرئية وذلك بسبب التفضيل. يفضل الأشخاص حقًا الحصول على عناصر مرئية في محتواهم. إنه يساعدهم في الواقع على التعلم والقيام بمزيد من الفعالية.
ثم تفكر في النتائج الاقتصادية لذلك وكيف يمكن أن يساعد عملائك أو زملائك.
ثم أخيرًا ، نظرنا أيضًا إلى نهج إبداعي. لذا ، فإن SUI هو أحد الأساليب التي يمكنك من خلالها خفض التكلفة وجعل هذا النهج المرئي للمحتوى أكثر قابلية للتحقيق. إنه يساعد حقًا في تدقيق المحتوى الخاص بك في المستقبل ، ويساعد في الترجمة ، وهو شيء ربما ترغب في تجربته ومعرفة أين يمكنك البدء في تقديم هذا في بعض المحتوى الخاص بك.
وإذا كنت تريد المساعدة وتريد المزيد من الأفكار حول كيفية القيام بذلك ، فتواصل معنا. نود أن نساعدك في إطلاعك عليها وربطك بمجتمع من الأشخاص الآخرين الذين يفعلون نفس الشيء.
