كيفية استخدام Hugo Static Site Generator على نظام Linux
نشرت: 2022-01-29
مواقع الويب الثابتة سهلة الإنشاء وسريعة الاستخدام. إذا تعلمت استخدام Hugo ، فيمكنك إنشاء مواقع ويب ثابتة قائمة على السمات على Linux. أصبح إنشاء مواقع الويب ممتعًا مرة أخرى!
مولد موقع Hugo
الموقع الثابت هو الموقع الذي لا يقوم بإنشاء أو تعديل صفحات الويب أثناء التنقل. لا توجد قاعدة بيانات خلفية أو معالجة للتجارة الإلكترونية أو PHP. جميع صفحات الويب مبنية مسبقًا ويمكن تقديمها للزوار بسرعة كبيرة.
لكن هذا لا يعني أن الموقع الثابت يجب أن يكون مملًا. يمكنهم استخدام كل شيء يوفره HTML ، بالإضافة إلى أوراق الأنماط المتتالية (CSS) وجافا سكريبت. يمكن أيضًا أن تحتوي بسهولة على أشياء مثل دوارات الصور وصفحات الويب التي تنزلق فوق صور الخلفية.
يعمل منشئ موقع Hugo مع قالب وأي محتوى قمت بإنشائه لإنشاء موقع ويب مكتمل. يمكنك بعد ذلك وضعها على منصة استضافة والحصول على موقع ويب مباشر على الفور.
يستخدم Hugo تخفيض السعر للصفحات وإدخالات المدونة التي تقوم بإنشائها. Markdown عبارة عن أبسط لغة ترميز موجودة ، مما يجعل الحفاظ على موقعك أمرًا بسيطًا.
توجد ملفات تكوين Hugo بلغة Tom الواضحة والصغيرة (TOML) و YAML ليس لغة الترميز (YAML) ، وهي بنفس السهولة. ومن المزايا الأخرى أن Hugo سريع للغاية - يتم تحميل بعض المواقع في أقل من ثانية. يحتوي على العديد من القوالب التي يمكنك الاختيار من بينها ، ويتم إضافة المزيد طوال الوقت ، لذلك من السهل البدء. ما عليك سوى اختيار نموذج وإضافة بعض المحتوى الذي يجعله ملكًا لك.
يعمل Hugo أيضًا كخادم ويب صغير على جهاز الكمبيوتر الخاص بك. يمكنك مشاهدة نسخة مباشرة من موقع الويب الخاص بك أثناء قيامك بتصميمه وإنشائه ، وكلما قمت بإضافة منشور جديد. يتم أيضًا تحديثه تلقائيًا في كل مرة تقوم فيها "بالحفظ" في المحرر ، حتى تتمكن على الفور من رؤية تأثير التغييرات في متصفحك.
استضافة موقعك
عندما يتعلق الأمر باستضافة موقع الويب الثابت الخاص بك ، فأنت في حيرة من الاختيار. تقدم معظم الشركات استضافة مجانية للاستخدام الشخصي أو مفتوح المصدر. بالطبع ، يمكنك أيضًا اختيار شركة استضافة ويب عادية ، مثل أي مما يلي:
- البهلوانية
- أمازون S3
- أزور
- CloudFront
- DreamHost
- Firebase
- صفحات جيثب
- GoDaddy
- جوجل كلاود التخزين
- هيروكو
- صفحات GitLab
- نيتليفاي
- راك سبيس
- طفرة
ذات صلة: كيفية استضافة موقع ويب ثابت مجانًا على منصة استضافة Firebase من Google
تثبيت Hugo
جنبا إلى جنب مع Hugo ، تحتاج إلى تثبيت Git. تم تثبيت Git بالفعل على Fedora 32 و Manjaro 20.0.1. على Ubuntu 20.04 (Focal Fossa) تمت إضافته تلقائيًا باعتباره تابعًا لـ Hugo.
لتثبيت Hugo على Ubuntu ، استخدم هذا الأمر:
sudo apt-get install hugo

في Fedora ، تحتاج إلى كتابة:
sudo dnf تثبيت هوغو

أمر Manjaro هو:
سودو بكمن -سو هوغو

إنشاء موقع على شبكة الإنترنت مع Hugo
عندما نطلب من Hugo إنشاء موقع جديد ، فإنه ينشئ مجموعة من الأدلة لنا. ستشمل هذه العناصر المختلفة لموقعنا. ومع ذلك ، هذا ليس موقع الويب النهائي الذي سيتم تحميله على نظام الاستضافة الخاص بك. ستحتوي هذه الأدلة على السمة وملفات التكوين والمحتويات والصور التي سيستخدمها Hugo كمدخلات عندما نطلبها لبناء موقع الويب الفعلي.
إنه مثل الاختلاف بين الكود المصدري والبرنامج المترجم. شفرة المصدر هي الأشياء التي يستخدمها المترجم لإنشاء المنتج النهائي. وبالمثل ، يأخذ Hugo محتويات هذه الأدلة ويقوم بإنشاء موقع ويب يعمل.
سينشئ الأمر الذي سنقوم بتشغيله دليلاً بنفس اسم الموقع الذي تريد إنشاءه. سيتم إنشاء هذا الدليل في الدليل الذي تقوم بتشغيل الأمر فيه.
لذلك ، انتقل إلى الدليل الذي تريد إنشاء موقع الويب الخاص بك فيه. نحن نستخدم الدليل الرئيسي الخاص بنا ، لذلك نكتب ما يلي:
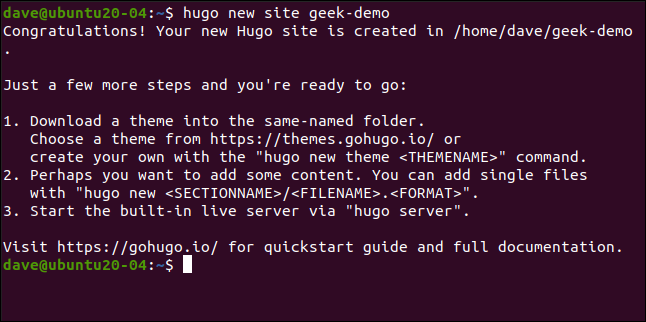
hugo موقع جديد geek-demo

يؤدي هذا إلى إنشاء دليل "geek-demo". نكتب ما يلي للتبديل إلى هذا الدليل وتشغيل ls :
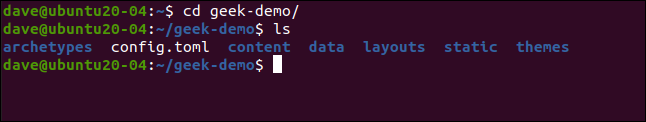
قرص مضغوط تجريبي /
ls

نرى ملف التكوين “config.toml” والأدلة التي تم إنشاؤها. هذه فارغة تقريبًا ، على الرغم من أن هذه مجرد سقالات للموقع.
تهيئة Git وإضافة سمة
نحتاج إلى إضافة سمة حتى يعرف Hugo الشكل الذي نريد أن يبدو عليه الموقع النهائي. للقيام بذلك ، يتعين علينا تهيئة Git. في المجلد الجذر لموقعك (المجلد الذي يحتوي على ملف “config.toml”) ، قم بتشغيل هذا الأمر:
بوابة الحرف الأول

هناك المئات من السمات التي يمكنك الاختيار من بينها ، ولكل منها صفحة ويب تصفها. يمكنك تشغيل عرض توضيحي لموضوع ما ومعرفة الأمر لتنزيله. سنستخدم واحدة تسمى Meghna.
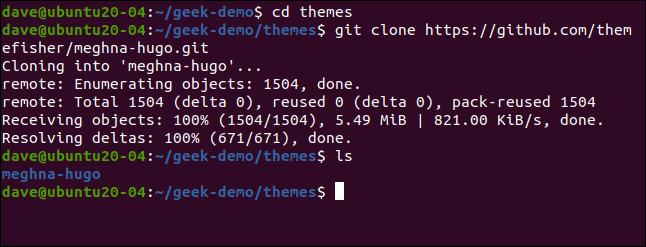
لدمج هذا المظهر في موقعنا على الويب ، نحتاج إلى التبديل إلى مجلد "السمات" وتشغيل الأمر git clone :
مواضيع القرص المضغوط
استنساخ بوابة https://github.com/themefisher/meghna-hugo.git
يعرض Git بعض الرسائل أثناء تقدمه. عند الانتهاء ، نستخدم ls لرؤية الدليل الذي يحتوي على السمة:
ls

تتضمن موضوعات Hugo موقع ويب مثال عملي. يجب نسخ هذا الموقع الافتراضي في أدلة موقع الويب الخاص بك.
أولاً ، ارجع إلى الدليل الجذر لموقعك على الويب. نحن نستخدم الخيار -r (العودي) cp لتضمين الدلائل الفرعية ، والخيار -f (القوة) للكتابة فوق أي ملفات موجودة:
قرص مضغوط ..
ثيمات cp / meghna-hugo / exampleSite / * -rf.

إطلاق موقعك محليًا
لقد فعلنا ما يكفي لإطلاق موقع ويب جديد محليًا. سيظل يحتوي على نص العنصر النائب والصور ، لكن هذه مجرد تغييرات تجميلية. دعنا نتحقق من عمل البتات الفنية أولاً.
نخبر Hugo بتشغيل خادم الويب الخاص به واستخدام الخيار -D (المسودة) للتأكد من تضمين أي ملفات قد يتم وضع علامة عليها بـ "مسودة" في موقع الويب:
خادم هوغو د

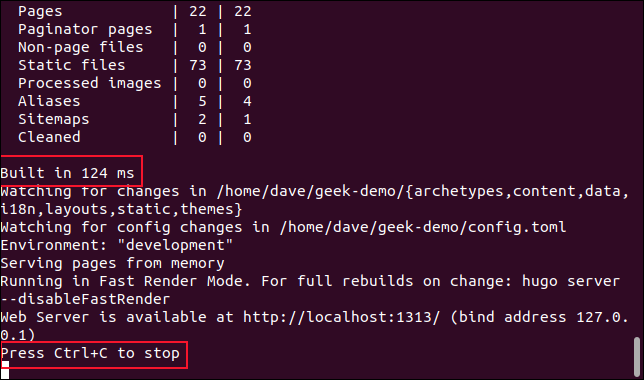
توضح الصورة أدناه الإخراج من أمر hugo الخاص بنا.

قيل لنا أن Hugo بنى الموقع في 142 مللي ثانية (قلنا أنه سريع ، أليس كذلك؟). يخبرنا أيضًا بالضغط على Ctrl + C لإيقاف الخادم ، لكن اتركه يعمل الآن.
افتح المستعرض الخاص بك وتوجه إلى localhost:1313 لرؤية موقع الويب الخاص بك.

تعديل محتوى الموقع الافتراضي
أثناء تشغيله بهذه الطريقة ، يقوم Hugo بخدمة صفحات الويب من الذاكرة. لم يقم بإنشاء موقع الويب على القرص الصلب ، بل أنشأ نسخة صالحة للعمل في ذاكرة الوصول العشوائي. إنه يراقب الملفات والصور الموجودة على القرص الصلب ، رغم ذلك. إذا تم تغيير أي منها ، فسيؤدي ذلك إلى تحديث الموقع في المستعرض الخاص بك - ولا يتعين عليك حتى الضغط على Ctrl + F5.
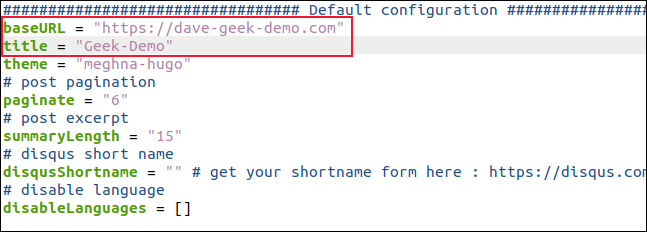
افتح نافذة طرفية أخرى وانتقل إلى الدليل الجذر لموقعك على الويب. افتح ملف “config.toml” في محرر. قم بتغيير "baseURL" إلى المجال الذي سيتم استضافة موقع الويب الخاص بك عليه وقم بتغيير "العنوان" إلى اسم موقع الويب الخاص بك. احفظ التغييرات ، لكن اترك المحرر مفتوحًا.

يكتشف Hugo وجود تغييرات على ملف “config.toml” ، لذلك يقوم بقراءتها ، وإعادة بناء الموقع ، وتحديث المتصفح.

يجب أن تشاهد الآن الاسم الذي اخترته لموقعك في علامة تبويب المتصفح. يؤدي الحصول على تعليقات مرئية فورية حول التغييرات المحفوظة إلى تسريع عملية تخصيص موقع الويب بشكل كبير.

جميع السمات مختلفة ، لكننا وجدنا أن تلك التي اعتدنا اتباعها سهلة للغاية. الأقسام المختلفة من موقع الويب لها أسماء واضحة ، كما هو الحال بالنسبة للإعدادات في كل قسم ، لذلك من الواضح دائمًا ما تقوم بتغييره.
ومرة أخرى ، بمجرد حفظ التغيير ، سترى ما قمت بتغييره في متصفحك. إذا لم تعجبك ، فما عليك سوى عكس التغيير وإعادة الحفظ.
يتم تخصيص ملفات التكوين المختلفة التي تتحكم في موقع الويب بوظيفة واحدة ويتم تصنيفها بطريقة مفيدة. تتبعهم ليس بالأمر الصعب ، حيث لا يوجد الكثير من الأماكن التي يمكن أن يكونوا فيها في الدليل. عادةً ما يكونون في مجلد "البيانات".
نظرًا لأننا نستخدم نموذجًا ثنائي اللغة ، فإن ملفات التكوين باللغة الإنجليزية موجودة في الدليل الفرعي "En".
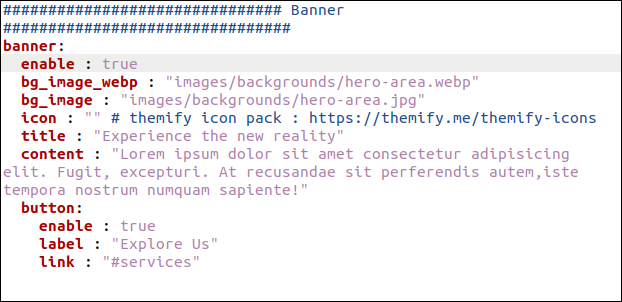
إذا قمت بفتح ملف Data> En> banner.yml في محرر ، فسترى مجموعة الإعدادات التي تحكم منطقة الشعار في موقع الويب.

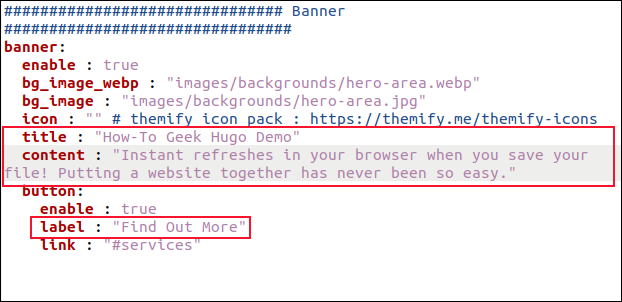
عندما تقوم بتغيير إعدادات "العنوان" و "المحتوى" ، فإنك تقوم بتغيير النص الموجود على صفحة الشعار.
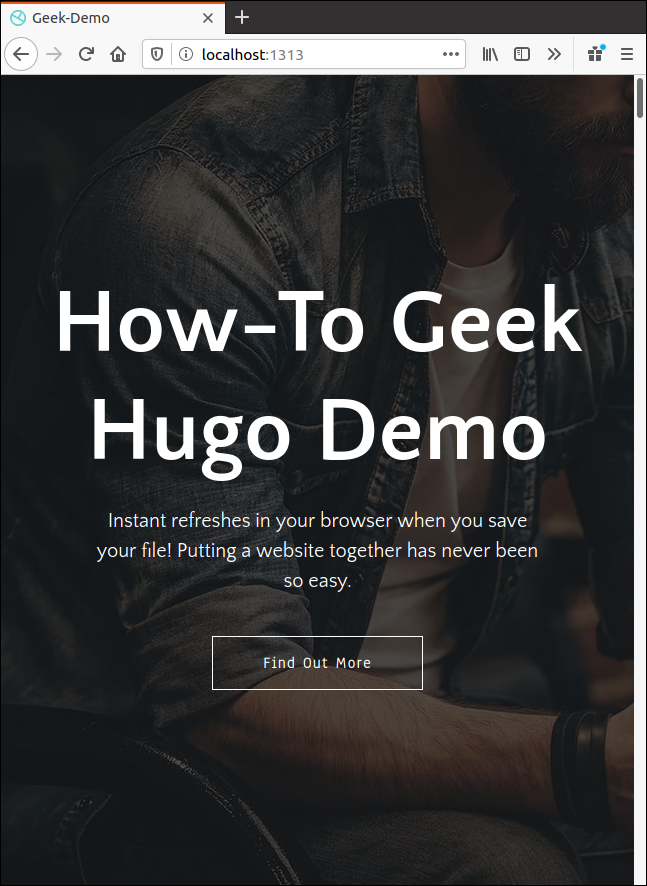
لقد غيّرنا أيضًا إعداد "التصنيف" ، لذلك نص الزر يقول "اكتشف المزيد". بالنسبة لموقعك ، ربما تريد تغيير الصورة أيضًا.

بمجرد حفظ التغييرات ، ستراها في متصفحك.

تغيير العناصر الأخرى للموقع
يمكنك تغيير جميع العناصر الأخرى بطريقة مماثلة. ما عليك سوى تعقب ملف التكوين المناسب وتغيير الإعدادات والنص ليناسب احتياجاتك.
سترغب أيضًا في تغيير الصور. ستتم الإشارة إلى الصورة الافتراضية في ملف التكوين. يمكنك بسهولة العثور على الصورة الأصلية وإلقاء نظرة عليها لمعرفة أبعادها.
يتم وضع الصور في دليل "الصور الثابتة>" مع أدلة فرعية لأقسام مختلفة من موقع الويب. ضع أي رموز مفضلة وشعارات مباشرة في دليل "الصور الثابتة>".
إضافة محتوى مدونة جديد
حتى الآن ، نظرنا في تغيير ما هو موجود بالفعل. لكن كيف نضيف منشور مدونة جديد؟ يستخدم Hugo مفهومًا يسمى "النماذج الأصلية" لإنشاء محتوى جديد. إذا لم ننشئ نموذجًا أصليًا لإدخالات المدونة الخاصة بنا ، فسيتم إنشاء ملف افتراضي لنا في كل مرة نطلب من Hugo إنشاء إدخال مدونة جديد.
هذا جيد ، ولكن مع النموذج الأصلي ، يمكننا توفير بعض الجهد على أنفسنا والتأكد من إدخال أكبر قدر ممكن من المادة الأمامية لنا مقدمًا.
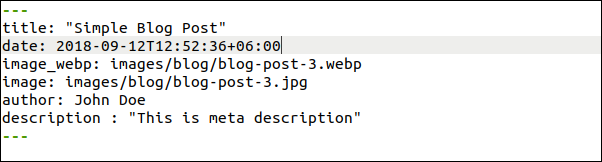
في هذا الموضوع ، توجد إدخالات المدونة في المحتوى> الإنجليزية> مدونة. إذا فتحنا إدخال مدونة موجود في محرر - مثل "simple-blog-post-1.md" - فيمكننا رؤية المقدمة.
نحتاج إلى نسخ هذا القسم وتعديل المدخلات الحالية حتى يمكن استخدامه كقالب نموذج أصلي ، ثم حفظه في مجلد "النماذج الأصلية". إذا قمنا بتسميته “blog.md” ، فسيتم استخدامه تلقائيًا كقالب لإدخالات المدونة الجديدة.
في gedit ، يمكننا القيام بذلك على النحو التالي:
gedit content / english / blog / simple-blog-post-1.md

قم بتمييز القسم العلوي بما في ذلك الخطين المتقطعين ، ثم اضغط على Ctrl + C لنسخه. اضغط على Ctrl + N لبدء ملف جديد ، ثم اضغط على Ctrl + V للصق ما نسخته.

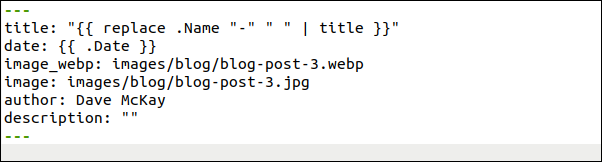
الآن ، قم بإجراء التغييرات التالية ، وتأكد من ترك مسافة بعد النقطتين (:) في كل سطر:
- العنوان: غيّر هذا إلى
"{{ replace .Name "-" " " | title }}"(ضمّن علامتي الاقتباس). سيتم إدراج عنوان لكل منشور مدونة جديد تلقائيًا. تم تشكيله من اسم الملف الذي تمرره إلى الأمرhugo new، كما سنرى. - التاريخ: قم بتغيير هذا إلى
{{ .Date }}. سيتم إدخال تاريخ ووقت إنشاء المدونة تلقائيًا. - Image_webp: هذا هو المسار إلى صورة رأس المدونة بتنسيق webp. إذا لم يتمكن المظهر من العثور على واحد ، فسيستخدم الصورة من السطر التالي.
- الصورة: هذا هو المسار إلى صورة رأس المدونة بتنسيق JPEG. يمكنك أيضًا ترك هذه تشير إلى الصور الافتراضية. بعد ذلك ، ستحتوي جميع منشورات المدونة على صورة مؤقتة ، حتى قبل العثور على صورة مخصصة أو تغيير حجمها أو حفظها. بمجرد القيام بذلك ، يمكنك بسهولة تحرير اسم الملف لمطابقة اسم الصورة المخصصة الخاصة بك.
- المؤلف: قم بتغيير هذا إلى اسمك.
- الوصف: اكتب وصفاً موجزاً لكل منشور هنا. إذا قمت بتغيير هذا إلى سلسلة فارغة (
"") ، يمكنك كتابة وصف لكل مدونة جديدة دون الحاجة إلى تعديل النص القديم.

احفظ هذا الملف الجديد باسم "archetypes / blog.md" ، ثم أغلق gedit . سيستخدم Hugo الآن هذا النموذج الأصلي الجديد عندما تريد إنشاء إدخال مدونة جديد.
لاحظ أن ملفنا يجب أن يكون بامتداد “.md” لأننا سنستخدم تخفيض السعر لكتابة إدخال المدونة الخاص بنا:
hugo new blog / first-new-blog-post-on-this-site.md

الآن ، نريد فتح إدخال مدونتنا الجديد في محرر:
gedit content / english / blog / first-new-blog-post-on-this-site.md

يتم فتح منشور المدونة الجديد الخاص بنا في gedit .

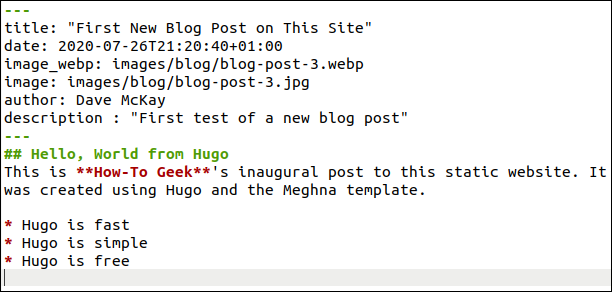
تمت إضافة جميع الأجزاء التالية من الواجهة الأمامية لنا:
- العنوان: تم استنتاج هذا من اسم الملف. إذا كان يحتاج إلى أي تعديل ، يمكنك تعديله هنا.
- الوقت والتاريخ: يتم إضافتهما تلقائيًا.
- الصورة الافتراضية: قد ترغب في العثور على صورة ذات صلة وخالية من حقوق الملكية. قم بإسقاطها في Static> Images> Blog. سيتعين عليك كتابة اسم الملف الفعلي للصورة هنا.
- المؤلف: يتم إضافة اسمك تلقائيًا.
- الوصف: تم تحرير هذا.
اكتب المدونة باستخدام تخفيض السعر واستخدم الترميز القياسي للعناوين ، والخط العريض ، والمائل ، والصور ، والروابط ، وما إلى ذلك. في كل مرة تحفظ فيها ملفك ، يعيد Hugo بناء موقع الويب ويحدّثه في متصفحك.
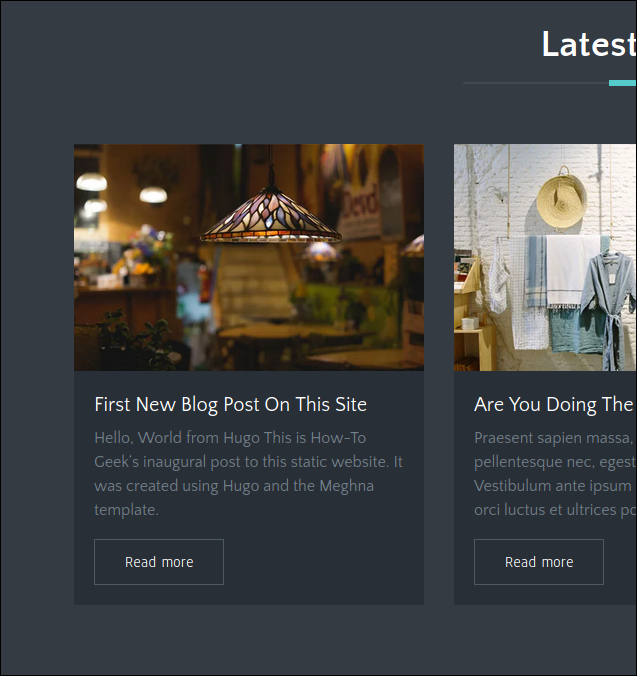
توضح الصورة أدناه كيف يظهر إدخال المدونة الجديد على الصفحة الرئيسية.

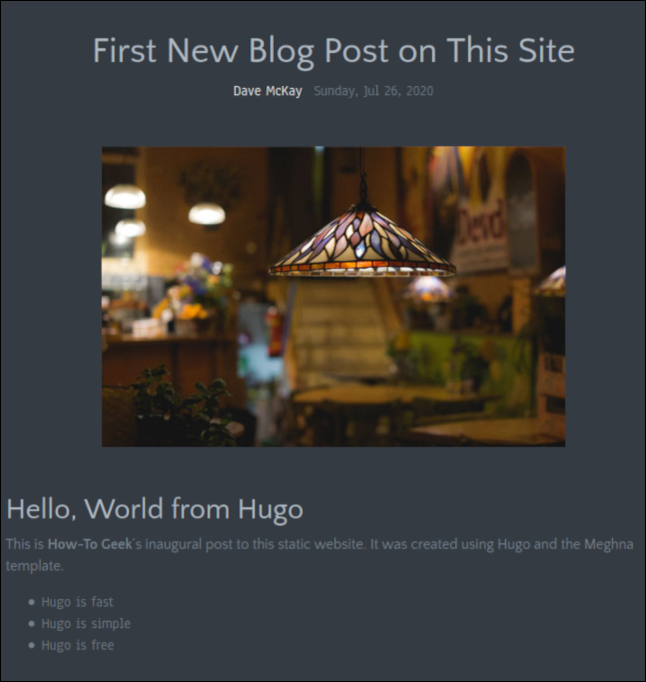
توضح الصورة أدناه كيف يبدو إدخال المدونة الجديد على صفحته الخاصة.

بعد الانتهاء من كتابة منشور المدونة ، احفظ التغييرات ، ثم أغلق المحرر. يمكنك أيضًا إغلاق متصفحك لأننا سنوقف خادم Hugo.
في نافذة المحطة الطرفية التي يعمل فيها خادم Hugo ، اضغط على Ctrl + C.
بناء الموقع
في الدليل الجذر لموقع الويب الخاص بك ، قم بإصدار الأمر التالي لإنشاء موقع الويب الخاص بك:
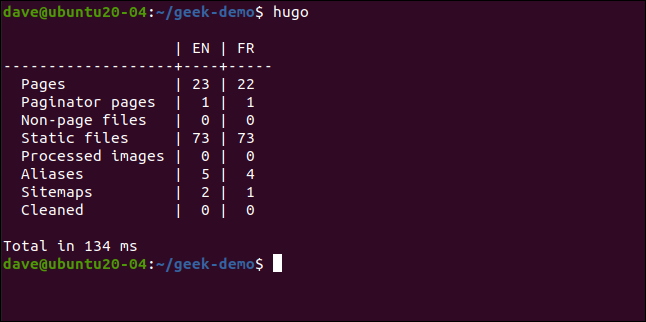
هوغو

يبني Hugo موقع الويب ويسرد عدد الصفحات والمكونات الأخرى التي أنشأها. استغرق الأمر 134 مللي ثانية لإنشاء ملكنا.
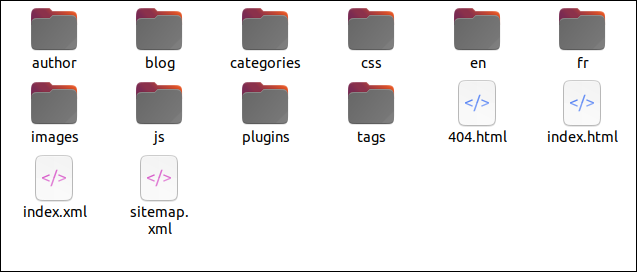
يقوم Hugo بإنشاء دليل جديد يسمى "عام" في الدليل الجذر لموقعك على الويب. في الدليل "العام" ، ستجد جميع الملفات التي تريد نقلها إلى نظام الاستضافة الخاص بك.
لاحظ أنه يجب عليك تحميل الملفات والأدلة داخل الدليل "عام" إلى نظام الاستضافة الخاص بك ، وليس الدليل "العام" نفسه.

أنت الآن تعرف الأساسيات
سيتطلب كل موضوع القليل من الاستكشاف لمعرفة كيف يمكنك جعله يبدو بالطريقة التي تريدها ، ولكن هذا هو الجزء الممتع! نظرًا لقدرة Hugo على عرض التغييرات فورًا في نافذة المتصفح ، فلن يستغرق أي شيء وقتًا طويلاً.
ستجد على الأرجح أن كتابة النص الخاص بك والبحث عن الصور وتشذيبها هي أجزاء من العملية تستغرق وقتًا أطول.
موقع توثيق Hugo مفيد أيضًا ، لكنه واسع النطاق. نأمل أن تكون هذه الإرشادات الأساسية كافية لتبدأ.
إذا كنت تستخدم Git و Github أو GitLab أو BitBucket ، فهناك أيضًا تكاملات متاحة لتلك الأنظمة الأساسية. إنهم يشاهدون مستودع Hugo البعيد الخاص بك ويعيدون بناء موقعك المباشر كلما دفعت التغييرات إليه.
