كيفية الحصول على مدونة Jekyll العمل دون اتصال باستخدام عمال الخدمة
نشرت: 2017-01-26البايت القصيرة: هل تعلم أنه مع ظهور عمال الخدمة ، يمكن للمرء أن يبدأ في جعل مواقع الويب تعمل دون اتصال بالإنترنت! تسمى تطبيقات الويب هذه PWAs (تطبيقات الويب التقدمية). في هذا الكيفية ، سأساعدك على استخدام عامل خدمة لجعل مدونة / موقع ويب يستند إلى Jekyll يعمل دون اتصال بالإنترنت وبعض الأشياء الرائعة التي تأتي معها.
(ملاحظة : مقتطفات الشفرة في المقالة مأخوذة من مستودع كود مدونتي. يمكن إحالتها إذا لزم الأمر. إذا كنت جديدًا على Jekyll ، فيمكنك قراءة مقالة سلسلة 3 عن حيل CSS.)
معرفتي
في وقت سابق ، كان هناك ذاكرة تخزين مؤقت للتطبيقات تستند إلى ملف yuk YAML ، والتي كانت مشفرة للغاية بطبيعتها ولا يمكن استخدامها لتخزين الأصول وصفحات الويب ديناميكيًا. أدخل ، عمال الخدمة. واجهة برمجة تطبيقات جافا سكريبت بسيطة تستند إلى حدث عادي للقيام بالتخزين المؤقت لعامل الخدمة الديناميكي لتخزين الأصول ، بحيث يمكن استخدامها لخدمة صفحات الويب عندما لا تكون هناك شبكة.
وصل عمال الخدمة إلى Chrome Canary في عام 2014 ، ولكن لا تزال المواصفات قيد المراجعة / الإضافة والتصميم. في عامي 2015 و 2016 ، نشر فريق Google Chrome الكلمة بشكل كبير لهذه التقنية الجديدة في المتصفحات. فقط Apple لم تدعم هذا (حتى وقت كتابة هذا المقال) على أجهزتهم (لأسباب غير معروفة) [هم أيضًا لا يشاركون بنشاط في أي مناقشات محددة حول عمال الخدمة أيضًا].
ما هو عامل الخدمة؟ في الأساس ، هو عامل ويب على المنشطات. تتمثل إحدى سمات عامل الويب في أن جميع مهام عامل الويب تعمل بشكل منفصل (بشكل غير متزامن) من سلسلة تنفيذ JavaScript الرئيسية (حلقة الحدث). تساعد هذه الميزة في تشغيل مهام وحدة المعالجة المركزية أو الذاكرة المكثفة ، على سبيل المثال ، العمليات الحسابية المعقدة دون المساس بأداء واجهة المستخدم الخاصة بتطبيق الويب.
يتيح لنا Service Worker تخزين الأصول (تخزينها لفترة طويلة) مؤقتًا ، مثل JavaScript و CSS و HTML والصور وملفات الخطوط في ذاكرة التخزين المؤقت لعامل الخدمة في المتصفح ، لذلك في المرة التالية التي يقوم فيها المستخدم بتحميل تلك الصفحة ، يتم تحميلها على الفور تقريبًا . وأيضًا نظرًا لأنه في إستراتيجية التخزين المؤقت هذه ، يبحث المتصفح عن توفر الأصول أولاً من ذاكرة التخزين المؤقت لعامل الخدمة ، يتم تقديم صفحة الويب حتى عندما يكون الشخص غير متصل بالإنترنت! إذا لم يكن أي أصل موجودًا في ذاكرة التخزين المؤقت ، فسيتم إرسال طلب شبكة لجلبه.
يتيح عامل الخدمة أيضًا دفع الإشعارات الشائعة في العديد من مواقع الويب هذه الأيام بما في ذلك Facebook و Whatsapp على الويب و Twitter. سنتحدث بشكل أساسي عن الميزة غير المتصلة بالإنترنت. هذه الكيفية خاصة بـ Jekyll ، ومع ذلك ، يمكن تطبيق معظم رمز عامل الخدمة بشكل عام على أي موقع ويب.
نظرًا لأن Jekyll يقدم محتويات ثابتة ( إنه مولد موقع ثابت ، duh! ) ، سيكون رمز عامل الخدمة لدينا أساسيًا للغاية وسهل الفهم.
دعونا لفة:
في جميع الصفحات ذات الصلة ، يتم تنفيذ النص التالي. إنها تفعل الأشياء التالية:
- التحقق من وجود API الخاص بعامل الخدمة في المتصفح وتسجيل عامل الخدمة.
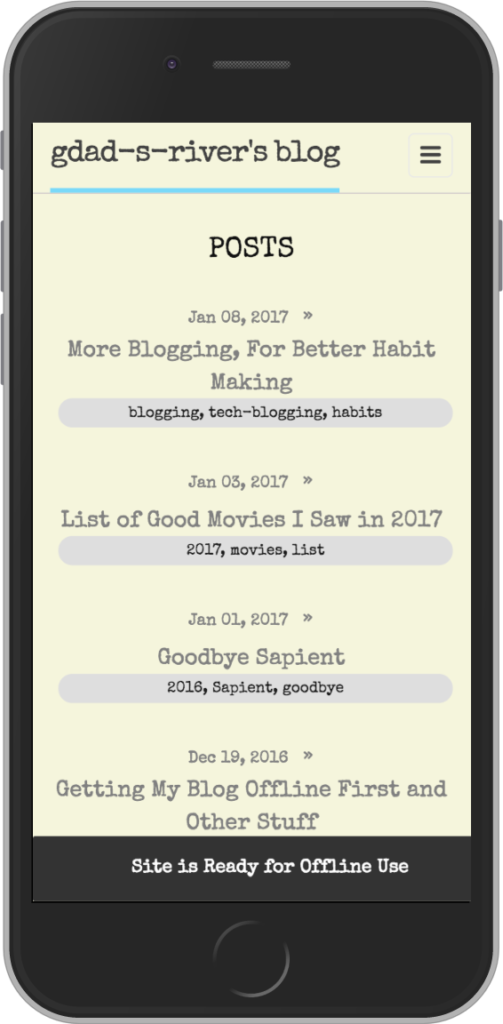
- عندما يتم تنشيط عامل الخدمة ، ضع رسالة توست / شريحة صغيرة لطيفة للمستخدم تفيد بأن موقع الويب جاهز للاستخدام في وضع عدم الاتصال الآن.
وظيفة showOfflineToast () {
let offlineToast = document.querySelector ('. offline-ready') ؛
offlineToast.classList.add ('active') ؛
setTimeout (الوظيفة () {
offlineToast.className = offlineToast.className.replace ("active"، "") .trim ()؛
} ، 5500) ؛
}
// (1)
إذا (navigator.serviceWorker) {
navigator.serviceWorker.register ('/ sw.js'). ثم (الوظيفة (reg) {
إذا (! reg.installing) يعود ؛
console.log ("[*] ServiceWorker يقوم بتثبيت ...")؛
عامل var = reg.installing ؛
worker.addEventListener ('statechange'، function () {
إذا (worker.state == 'فائض') {
console.log ('[*] فشل التثبيت') ؛
}
إذا (worker.state == 'مثبتة') {
console.log ('[*] تم التثبيت بنجاح!')؛
}
// (2)
إذا (worker.state == 'activated' &&! navigator.serviceWorker.controller) {
showOfflineToast () ،
}
}) ؛
}) ؛
} 
يمكنك إضافة هذا الجزء من التعليمات البرمجية في ملف ، قل serviceWorker.html داخل دليل يتضمن من كود Jekyll الخاص بك وتضمينه في default.html باستخدام محرك قوالب سائل من Jekyll
<! DOCTYPE html>
<html>
{٪ include head.html٪}
<الجسم>
{٪ include header.html٪}
<div class = "page-content">
<div class = "wrapper">
{{ المحتوى }}
</div>
</div>
{٪ include footer.html٪}
<! - يحتوي على الكود أعلاه في علامة البرنامج النصي ->
{٪ include serviceWorker.html٪}
<div class = "offline-ready"> الموقع جاهز للاستخدام دون اتصال </ div>
</body>
</html>
الآن إلى رمز عامل الخدمة الفعلي الذي يفعل السحر. هذا الرمز موجود في sw.js في جذر كود Jekyll الخاص بك.
//sw.js
-
التخطيط: لاغية
-
const staticCacheName = "gdad-s-river-static-v61" ؛
console.log ("تركيب عامل الخدمة") ؛
ملفات constToCache = [
"/" ،
{٪ للصفحة في site.html_pages٪}
'{{ رابط الصفحة }}'،
{٪ endfor٪}
{٪ للنشر في site.posts٪}
"{{post.url}}"،
{٪ endfor٪}
// يمكن أن تكون آلية بدلاً من إدخالات يدوية
"/assets/images/bhavri-github-callbacks.png" ،
"/assets/images/bhavri-github-issues.png" ،
"/assets/images/jakethecake-svg-line-anime.png"،
"/assets/images/svg-animated-mast-text-shapes-tweet.png"،
"css / main.css" ،
"/حول/"،
"/index.html"
] ؛
staticCacheName هو إصدار ذاكرة التخزين المؤقت الذي سيتم تحديثه في كل مرة أجري فيها بعض التغييرات على الردود المخزنة مؤقتًا (على سبيل المثال ، أقوم بإجراء تغيير في ملف CSS أو منشور مدونة). وأنا فقط أحدد الطلبات التي أريد اعتراضها وتخزينها مؤقتًا في مصفوفة (تُستخدم في المقتطف التالي).

//sw.js
self.addEventListener ("تثبيت" ، الوظيفة (هـ) {
self.skipWaiting () ،
انتظر حتى (
caches.open (staticCacheName). ثم (الوظيفة (ذاكرة التخزين المؤقت) {
إرجاع cache.addAll (filesToCache) ؛
})
)
}) ؛الانتظار ، يعني أنه في كل مرة يتغير فيها ملف sw.js هذا ، لا ينبغي وضع الإصدار الأحدث من عامل الخدمة في قائمة الانتظار ، بل يجب تنشيطه على الفور (يمكن للمرء أن يطلب مطالبة المستخدم بتحديث الصفحة لإعطاء رسالة مثل تم تحديث / تغيير صفحة الويب ، انقر فوق "تحديث" لتحميل منشورات جديدة أو أي شيء آخر ) ، مما يؤدي إلى التخلص من الإصدار الأقدم.

انتظر حتى الاقتباس من موقع MDN الإلكتروني:
تعمل طريقة ExtendableEvent.waitUntil () على إطالة عمر الحدث. في العاملين في الخدمة ، فإن إطالة عمر الحدث يمنع المتصفح من إنهاء عامل الخدمة قبل اكتمال العمليات غير المتزامنة داخل الحدث ".
أقوم بفتح ذاكرة تخزين مؤقت باسم gdad-s-river-static-v61 ، والتي ترجع وعدًا باسم ذاكرة التخزين المؤقت الخاصة بي ، ثم اتصلت بـ cache.addAll (التي تستخدم واجهة برمجة تطبيقات الجلب في الخلفية) ، والتي تجلب جميع الطلبات في مجموعة المقدمة وتخزينها مؤقتًا.
إلى المقتطف التالي!
//sw.js
self.addEventListener ("تنشيط" ، الوظيفة (هـ) {
انتظر حتى (
caches.keys (). ثم (function (cacheNames) {
عودة الوعد. all (
cacheNames.filter (الوظيفة (cacheName) {
إرجاع cacheName.startsWith ("gdad-s-river-static-")
&& cacheName! = staticCacheName؛
}). map (function (cacheName) {
إرجاع cache.delete (cacheName) ؛
})
) ß
})
)
}) ؛عندما يتم تنشيط عامل الخدمة ، أؤكد أنه يتم حذف أي عامل خدمة ليس الإصدار الأحدث. على سبيل المثال ، إذا كان أحدث إصدار من ذاكرة التخزين المؤقت لدي هو gdad-s-river-static-v61 ، وكان شخص ما لا يزال على gdad-s-river-static-v58 ، في زيارته التالية ، أريد أن لا يهتم هذا العميل ضخ إصدار واحد في كل مرة ، ولكن احذف هذا الإصدار تمامًا لتثبيت أحدث إصدار.
//sw.js
self.addEventListener ("جلب" ، الوظيفة (هـ) {
ه. الرد مع (
caches.match (e.request). ثم (الوظيفة (الاستجابة) {
الرد || إحضار (طلب إلكتروني) ؛
})
)
}) ؛في حالة الجلب ، أقول ببساطة لعامل الخدمة ، كيفية الرد على طلب معين مقدم (نظرًا لأننا نخطف الاستجابة لمنح القوة ، يعمل عمال الخدمة فقط على مواقع الويب الأصلية الآمنة والمعروفة باسم https). أخبره بمطابقة الطلب مع الطلبات المخزنة مؤقتًا في المتصفح ، وإذا لم يعثر على هذه الاستجابة المحددة للطلب ، فقم بإحضاره عبر الشبكة ، وإلا قدمه من ذاكرة التخزين المؤقت.
تادا! جعل عامل الخدمة مدونة Jekyll تعمل دون اتصال بالإنترنت!
مفاجئة! الشيء الرائع:
المشكله: هذا لن يعمل على أجهزة iOS.
إذا أضفت ملف manifest.json لتطبيق الويب في جذر المشروع لديك مثل هذا:
{
"الاسم": "نهر جداد"،
"اسم_ قصير": "نهر جداد"،
"theme_color": "# 2196f3"،
"background_color": "# 2196f3"،
"عرض": "مستقل"،
"مجال": "/"،
"start_url": "/"،
"الرموز": [
{
"src": "الأصول / الصور / favicon_images / android-icon-36x36.png"،
"الأحجام": "36x36"،
"النوع": "image \ / png" ،
"الكثافة": "0.75"
} ،
{
"src": "الأصول / الصور / favicon_images / android-icon-48x48.png"،
"الأحجام": "48 × 48"،
"النوع": "image \ / png" ،
"الكثافة": "1.0"
} ،
{
"src": "الأصول / الصور / favicon_images / android-icon-72x72.png"،
"الأحجام": "72x72"،
"النوع": "image \ / png" ،
"الكثافة": "1.5"
} ،
{
"src": "الأصول / الصور / favicon_images / android-icon-96x96.png"،
"الأحجام": "96 × 96"،
"النوع": "image \ / png" ،
"الكثافة": "2.0"
} ،
{
"src": "الأصول / الصور / favicon_images / android-icon-144x144.png" ،
"الأحجام": "144 × 144"،
"النوع": "image \ / png" ،
"الكثافة": "3.0"
} ،
{
"src": "الأصول / الصور / favicon_images / android-icon-192x192.png" ،
"الأحجام": "192x192"،
"النوع": "image \ / png" ،
"الكثافة": "4.0"
}
]
}وإضافته في ملف head.html داخل علامة الرأس ،
<head> <! - بعض الأشياء -> <link rel = "manifest" href = "/ manifest.json"> <! - بعض الأشياء -> </head>
بعد ذلك ، في الزيارة الثانية لموقع الويب الخاص بك (في غضون 5 دقائق) ، سيطلب من المستخدم إضافة موقع الويب الخاص بك إلى شاشتك الرئيسية (للإقامة مع أيقونة ، تمامًا مثل التطبيقات الأصلية الأخرى) ، والتي ستشترك معها تمامًا مثل تطبيق.

مصادر
- يمكن العثور على تفاصيل ميزات عامل الخدمة غير المتصلة بالإنترنت واستراتيجيات التخزين المؤقت في كتاب الطبخ الرائع هذا من Jake Archibald.
- دورة Udacity مجانية ومفصلة للغاية حول كل ما تحتاج لمعرفته حول عمال الخدمة و IndexDB.
هل وجدت هذه المقالة في مدونة جيكل ممتعة ومفيدة؟ لا تنسى مشاركة آرائك وملاحظاتك.
اقرأ أيضًا : Ecosia - محرك البحث الذي يزرع الأشجار
