كيفية إضافة تطبيق Facebook Messenger Chat في موقع الويب الخاص بك
نشرت: 2022-02-26Facebook Messenger ، مع أكثر من مليار مستخدم شهريًا. تمكن العلامات التجارية من إجراء محادثات فردية مع عملائها في الوقت الفعلي. يمكن للشركات أيضًا تضمين أزرار Facebook messenger على موقع الويب الخاص بهم ويمكن للزوار ، سواء كان لديهم سؤال ما قبل البيع أو يحتاجون إلى حل مشكلة ، بدء محادثة بنقرة زر بسيطة.
الجانب السلبي الوحيد مع الأزرار المضمنة هو أنه سيتعين على الزوار الخروج من موقع الويب الخاص بك لإرسال رسالة عبر Facebook Messenger. ألن يكون من الجيد أن يظل الأشخاص على موقع الويب الخاص بك ويستطيعون مع ذلك إرسال رسائل إليك عبر Facebook؟

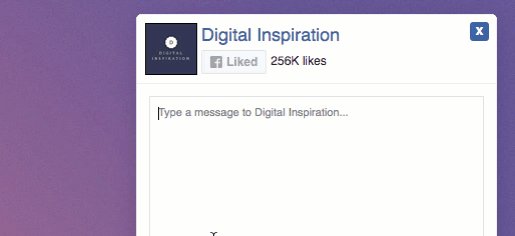
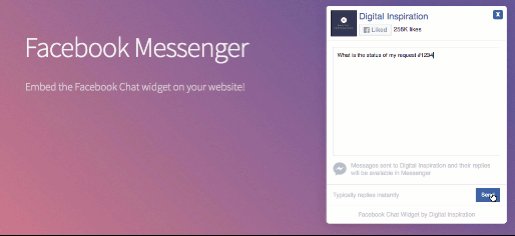
حسنًا ، هذا ممكن بمساعدة أداة الدردشة على Facebook (عرض توضيحي). توجد الأداة في ركن صفحتك وعندما ينقر شخص ما على أيقونة Facebook Messenger ، تنبثق نافذة دردشة غير تدخلية حيث يمكن للزوار كتابة وإرسال رسالة خاصة إليك.
إليك عرض توضيحي مباشر لأداة الدردشة على Facebook.
تضمين Facebook Chat Widget
يستغرق دمج أداة Facebook Chat في موقع الويب الخاص بك خطوة واحدة سهلة.
كل ما عليك فعله هو نسخ ولصق جزء بسيط من الكود أدناه في أي مكان في قالب موقع الويب الخاص بك وسيضيف عنصر واجهة المستخدم إلى جميع صفحاتك. تذكر استبدال الإلهام الرقمي بعنوان URL المخصص (الاسم) لصفحتك على Facebook.
< style > .fb-livechat, .fb-widget { display : none ; } .ctrlq.fb-button, .ctrlq.fb-close { position : fixed ; right : 24px ; cursor : pointer ; } .ctrlq.fb-button { z-index : 1 ; background : url ( data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/PjwhRE9DVFlQRSBzdmcgIFBVQkxJQyAnLS8vVzNDLy9EVEQgU1ZHIDEuMS8vRU4nICAnaHR0cDovL3d3dy53My5vcmcvR3JhcGhpY3MvU1ZHLzEuMS9EVEQvc3ZnMTEuZHRkJz48c3ZnIGVuYWJsZS1iYWNrZ3JvdW5kPSJuZXcgMCAwIDEyOCAxMjgiIGhlaWdodD0iMTI4cHgiIGlkPSJMYXllcl8xIiB2ZXJzaW9uPSIxLjEiIHZpZXdCb3g9IjAgMCAxMjggMTI4IiB3aWR0aD0iMTI4cHgiIHhtbDpzcGFjZT0icHJlc2VydmUiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6eGxpbms9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkveGxpbmsiPjxnPjxyZWN0IGZpbGw9IiMwMDg0RkYiIGhlaWdodD0iMTI4IiB3aWR0aD0iMTI4Ii8+PC9nPjxwYXRoIGQ9Ik02NCwxNy41MzFjLTI1LjQwNSwwLTQ2LDE5LjI1OS00Niw0My4wMTVjMCwxMy41MTUsNi42NjUsMjUuNTc0LDE3LjA4OSwzMy40NnYxNi40NjIgIGwxNS42OTgtOC43MDdjNC4xODYsMS4xNzEsOC42MjEsMS44LDEzLjIxMywxLjhjMjUuNDA1LDAsNDYtMTkuMjU4LDQ2LTQzLjAxNUMxMTAsMzYuNzksODkuNDA1LDE3LjUzMSw2NCwxNy41MzF6IE02OC44NDUsNzUuMjE0ICBMNTYuOTQ3LDYyLjg1NUwzNC4wMzUsNzUuNTI0bDI1LjEyLTI2LjY1N2wxMS44OTgsMTIuMzU5bDIyLjkxLTEyLjY3TDY4Ljg0NSw3NS4yMTR6IiBmaWxsPSIjRkZGRkZGIiBpZD0iQnViYmxlX1NoYXBlIi8+PC9zdmc+ ) center no-repeat #0084ff ; width : 60px ; height : 60px ; text-align : center ; bottom : 24px ; border : 0 ; outline : 0 ; border-radius : 60px ; -webkit-border-radius : 60px ; -moz-border-radius : 60px ; -ms-border-radius : 60px ; -o-border-radius : 60px ; box-shadow : 0 1px 6px rgba ( 0 , 0 , 0 , 0.06 ) , 0 2px 32px rgba ( 0 , 0 , 0 , 0.16 ) ; -webkit-transition : box-shadow 0.2s ease ; background-size : 80% ; transition : all 0.2s ease-in-out ; } .ctrlq.fb-button:focus, .ctrlq.fb-button:hover { transform : scale ( 1.1 ) ; box-shadow : 0 2px 8px rgba ( 0 , 0 , 0 , 0.09 ) , 0 4px 40px rgba ( 0 , 0 , 0 , 0.24 ) ; } .fb-widget { background : #fff ; z-index : 2 ; position : fixed ; width : 360px ; height : 435px ; overflow : hidden ; opacity : 0 ; bottom : 0 ; right : 24px ; border-radius : 6px ; -o-border-radius : 6px ; -webkit-border-radius : 6px ; box-shadow : 0 5px 40px rgba ( 0 , 0 , 0 , 0.16 ) ; -webkit-box-shadow : 0 5px 40px rgba ( 0 , 0 , 0 , 0.16 ) ; -moz-box-shadow : 0 5px 40px rgba ( 0 , 0 , 0 , 0.16 ) ; -o-box-shadow : 0 5px 40px rgba ( 0 , 0 , 0 , 0.16 ) ; } .fb-credit { text-align : center ; margin-top : 8px ; } .fb-credit a { transition : none ; color : #bec2c9 ; font-family : Helvetica , Arial , sans-serif ; font-size : 12px ; text-decoration : none ; border : 0 ; font-weight : 400 ; } .ctrlq.fb-overlay { z-index : 0 ; position : fixed ; height : 100vh ; width : 100vw ; -webkit-transition : opacity 0.4s , visibility 0.4s ; transition : opacity 0.4s , visibility 0.4s ; top : 0 ; left : 0 ; background : rgba ( 0 , 0 , 0 , 0.05 ) ; display : none ; } .ctrlq.fb-close { z-index : 4 ; padding : 0 6px ; background : #365899 ; font-weight : 700 ; font-size : 11px ; color : #fff ; margin : 8px ; border-radius : 3px ; } .ctrlq.fb-close::after { content : 'x' ; font-family : sans-serif ; } </ style > < div class = " fb-livechat " > < div class = " ctrlq fb-overlay " > </ div > < div class = " fb-widget " > < div class = " ctrlq fb-close " > </ div > < div class = " fb-page " data-href = " https://www.facebook.com/digital.inspiration/ " data-tabs = " messages " data-width = " 360 " data-height = " 400 " data-small-header = " true " data-hide-cover = " true " data-show-facepile = " false " > < blockquote cite = " https://www.facebook.com/digital.inspiration/ " class = " fb-xfbml-parse-ignore " > </ blockquote > </ div > < div class = " fb-credit " > < a href = " https://www.labnol.org/software/facebook-messenger-chat-widget/9583/ " target = " _blank " > Facebook Chat Widget by Digital Inspiration </ a > </ div > < div id = " fb-root " > </ div > </ div > < a href = " https://m.me/digital.inspiration " title = " Send us a message on Facebook " class = " ctrlq fb-button " > </ a > </ div > < script src = " https://connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.9 " > </ script > < script src = " https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js " > </ script > < script > $ ( document ) . ready ( function ( ) { var t = { delay : 125 , overlay : $ ( '.fb-overlay' ) , widget : $ ( '.fb-widget' ) , button : $ ( '.fb-button' ) } ; setTimeout ( function ( ) { $ ( 'div.fb-livechat' ) . fadeIn ( ) ; } , 8 * t . delay ) , $ ( '.ctrlq' ) . on ( 'click' , function ( e ) { e . preventDefault ( ) , t . overlay . is ( ':visible' ) ? ( t . overlay . fadeOut ( t . delay ) , t . widget . stop ( ) . animate ( { bottom : 0 , opacity : 0 } , 2 * t . delay , function ( ) { $ ( this ) . hide ( 'slow' ) , t . button . show ( ) ; } ) ) : t . button . fadeOut ( 'medium' , function ( ) { t . widget . stop ( ) . show ( ) . animate ( { bottom : '30px' , opacity : 1 } , 2 * t . delay ) , t . overlay . fadeIn ( t . delay ) ; } ) ; } ) ; } ) ; </ script >ستعمل الأداة عبر جميع أنواع مواقع الويب بما في ذلك مدونات Blogger و WordPress ومتاجر WooCommerce ومعظم مواقع HTML الثابتة. ومع ذلك ، فإنها لن تعمل مع الإصدار الجديد من مواقع Google لأنها لا توفر خيارًا لتضمين JavaScript في الصفحات.

عندما يرسل الزائرون رسالة عبر أداة Facebook Chat ، فإنها تنتقل مباشرة إلى صندوق الوارد الخاص بصفحتك على Facebook. بصفتك صاحب العمل ، يمكنك تثبيت تطبيق Facebook Pages Manager على هاتفك المحمول لعرض الرسائل والرد عليها. سيتم إخطار العميل بردك داخل تطبيق Facebook Messenger الخاص به.
يتم الاحتفاظ بسجل الرسائل إلى الأبد ، ولا يوجد حد لعدد الرسائل التي يمكنك تلقيها في اليوم ويمكن لصفحتك أن تستقبل صفحات من عدة زوار في نفس الوقت. كما تدعو الأداة الزائر إلى الإعجاب بصفحتك على Facebook.
شيء اخر. إذا كانت صفحة الويب تستخدم مانع الإعلانات أو إذا كانت قد عطلت المكونات الإضافية الاجتماعية ، فإن الأداة الافتراضية يتم تعيينها بشكل افتراضي على زر المراسلة.
